#TrazosTeam es la sección del Blog donde nuestros profesores te dan sus trucos para realizar proyectos de cada una de las áreas que impartimos en la Escuela. Hoy tenemos el testimonio de Andrés Hernández, profesor de Adobe Design Tools.
Andrés Hernández Nombela, titulado en Diseño y Motion Graphics, desarrolla su carrera profesional en las agencias Norteamericanas Natcom Global y Rima Digital participando en proyectos para clientes como Warner, Cbs, Adidas, Nike, Honda ó Réplicas (Película protagonizada por Keanu Reeves) y trabajos Freelance para clientes nacionales como Bose Store ó Range & Wheels.

Si te interesa el diseño, eres alumno Trazos o tienes curiosidad por conocer más sobre esta técnica, continúa leyendo y disfruta de esta clase particular que ha preparado Andrés para ofrecerte sus trucos.
En ocasiones nos hubiese gustado hacer ilustraciones para nuestros proyectos personales o laborales pero al no ser ilustradores no hemos podido desarrollarlo satisfactoriamente.
Adobe Photoshop es una herramienta que nos brinda, entre otras muchas cosas, la posibilidad de dar un aire de ilustración a una fotografía sin tener que usar el filtro – Pintura al Óleo.
A continuación os explico cómo poder llegar a un resultado profesional sin tener que estar horas y horas con un pincel.
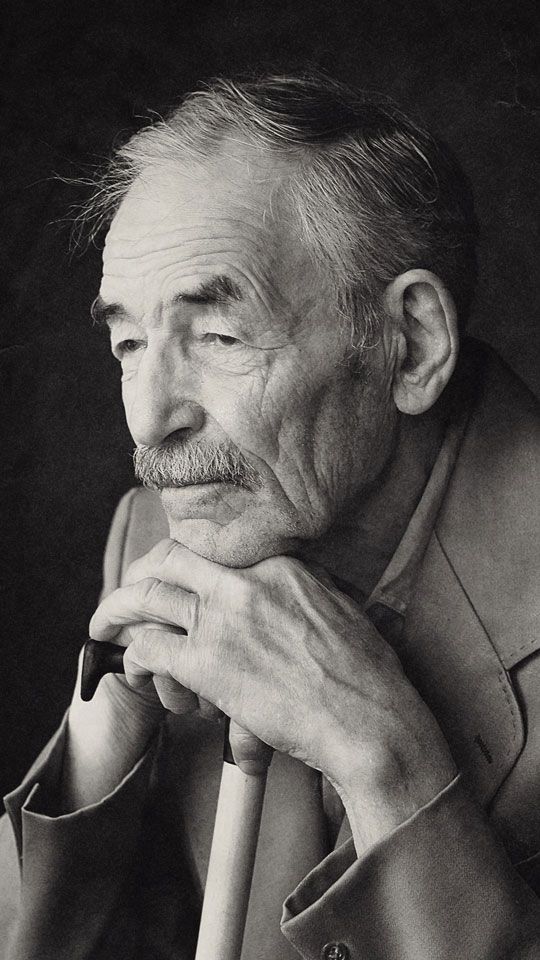
1 Cmd + O para importar la imagen.
2 Cmd + Alt + I para aumentar la resolución a la imagen (300px) hay que recordar que no tenemos que tener activa la pestaña de remuestrear ya que nuestro objetivo es dar más información a la imagen en pixeles pero manteniendo el aspecto original en cuanto a tamaño.
3 Con “V” (Herramienta mover) y manteniendo pulsada la tecla Shift de nuestro teclado, arrastramos a nuestra ventana principal asegurándonos así que quede en el centro de la misma.
4 Cmd + T para escalar al tamaño de nuestro Artboard (recordamos que en la barra de control podemos situar la imagen modificando la posición en X e Y, también su tamaño en ancho / largo y la rotación.
5 Una vez tengamos la imagen posicionada y escalada a nuestro gusto, hacemos click en botón derecho de nuestro ratón y seleccionamos “Convertir en Objeto Inteligente” de este modo cualquier efecto que apliquemos a nuestra imagen podrá ser modificado más adelante e incluso cambiar la imagen manteniendo estos mismos efectos anteriormente aplicados.
6 Nuestra primera edición será de limpieza de piel pero en este caso solamente usaremos las herramientas Parche (J) y Pincel Corrector (J) para eliminar las imperfecciones de color ó textura en la misma capa.


7 Nos dirigimos a la barra de menú y hacemos click en – Filtro – Filtro de Cámara Raw. En este caso trabajaremos los ajustes de Exposición, Contraste, Iluminaciones, Sombras, Blancos, Negros, Textura y Claridad para sacar4 más contraste a la imagen. Una vez lo tengamos ajustado, aceptamos.
8 Terminado este proceso, Cmd + Alt + Shift + E para acoplar la imagen creando una copia (en este caso no queremos que sea objeto inteligente ya que en el siguiente paso, solo trabajaremos imágenes rasterizadas).
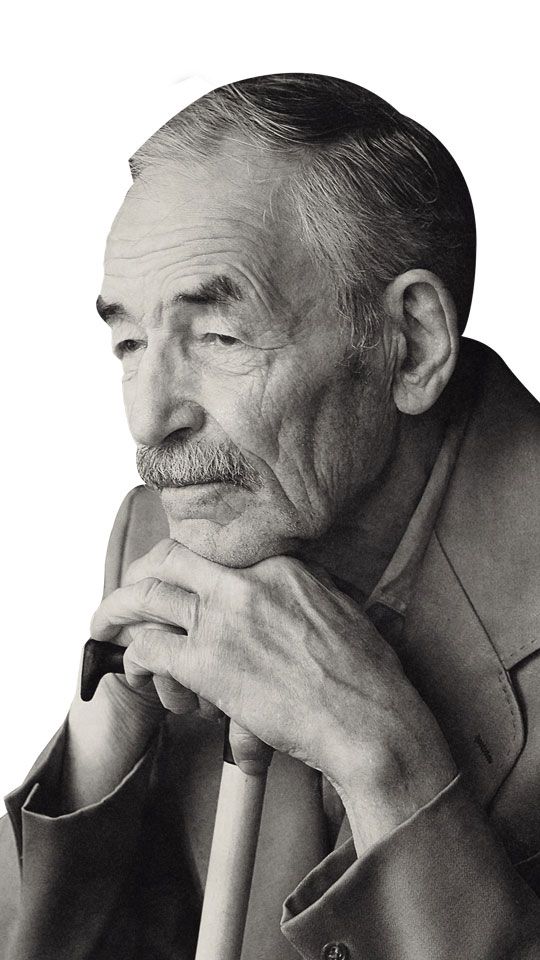
9 Ahora necesitamos quitar el fondo de la foto y para ello al no tener que afinar mucho el pelo (posteriormente lo solucionaremos con la Herramienta de Dedo) usaremos la herramienta Pluma (P) en la cual solo tendremos que ir creando puntos de ancla y usar sus maneadores para conseguir una selección extremadamente ajustada al sujeto. Un vez seleccionada y hecha la mascara de capa, usaremos Cmd + J para duplicar la capa y en la máscara de la copia usaremos el botón derecho de nuestro ratón – aplicar máscara de capa (creándonos nuestro Alpha del sujeto).
10 Creamos una nueva capa para nuestro fondo. En este caso seleccionaremos un color oscuro para el mismo y rellenaremos con el comando Alt + Delete.
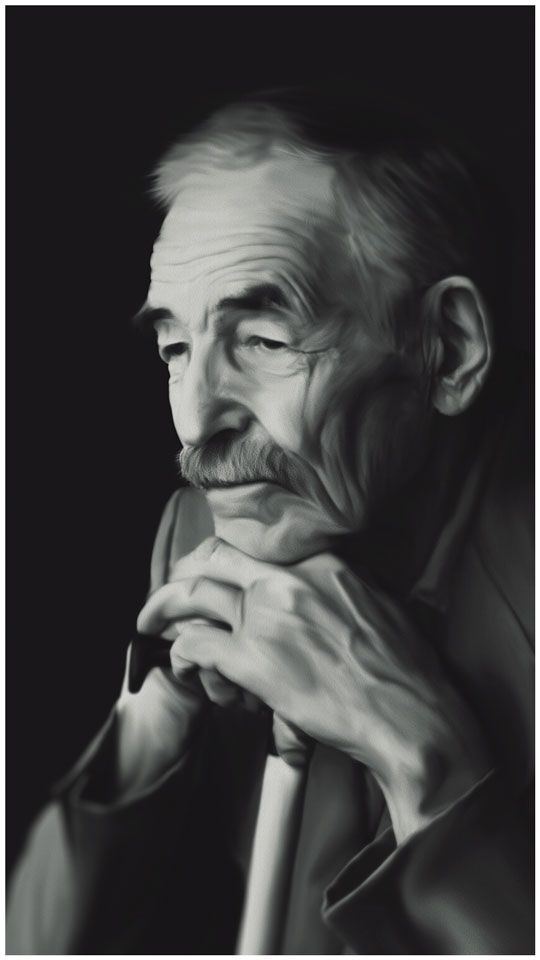
11 Pasamos a trabajar la herramienta Dedo con la que vamos a darle nuestro aspecto de Óleo.
Para ello una vez seleccionada la herramienta (trabaja como punta de pincel ó lo que es lo mismo, podemos modificar tamaño y dureza) seleccionamos el pincel y comenzamos a trabajar sobre la imagen siempre respetando las propias expresiones y dirección de la piel a tratar (Lo mismo para el pelo). Algo importante que debemos saber es que en la barra de control tenemos que tener deseleccionada la pestaña “Muestrear todas las capas” para que solo afecte a la capa principal y no a las anteriores además de valorar la cantidad de intensidad en función del pincel que usemos y el área.
12 Cmd + Alt + Shift + E para acoplar la imagen creando una copia con todos los ajustes anteriores y vamos a trabajar Subexposición / Sobreexposición.
Para ello lo primero es hacer una capa nueva con el comando Cmd + Shift + N y en la ventana que nos aparece renombramos la capa, seleccionamos modo Superponer y hacemos click en Rellenar 50% Gris.
En esta capa es donde vamos a aplicar nuestras herramientas y sirve para delimitar el área de acción de las mismas.


13 Empezamos con “O” que es la herramienta Sobreexposición (Icono Piruleta). En nuestro caso y dirigiéndonos a la barra de control, seleccionamos Medios Tonos, Proteger Tonos y Exposición (5% al 10%).
Ahora como siempre al trabajar un pincel, ajustamos dureza y diámetro con Alt + Control + Arriba ó Abajo (Dureza) / Alt – Control + Izqda ó Dcha para el diámetro.
Por último pintaremos sobre las áreas más claras para darles mayor presencia en su iluminación ó en las áreas de sombra para aclarar la misma.
14 Terminamos con “O” pero en este caso haremos click sostenido sobre la herramienta y seleccionaremos Subexposición (Icono Mano) repetimos todo el proceso pero en este caso trabajaremos sobre las áreas más oscuras ó sombras.
15 Una vez tengamos todos estos pasos y estemos contentos con el resultado final, podemos incluirle algún efecto de ruido ó granulado desde los efectos ó alguna textura trabajando su opacidad y fusión para adaptarlo a nuestro trabajo.
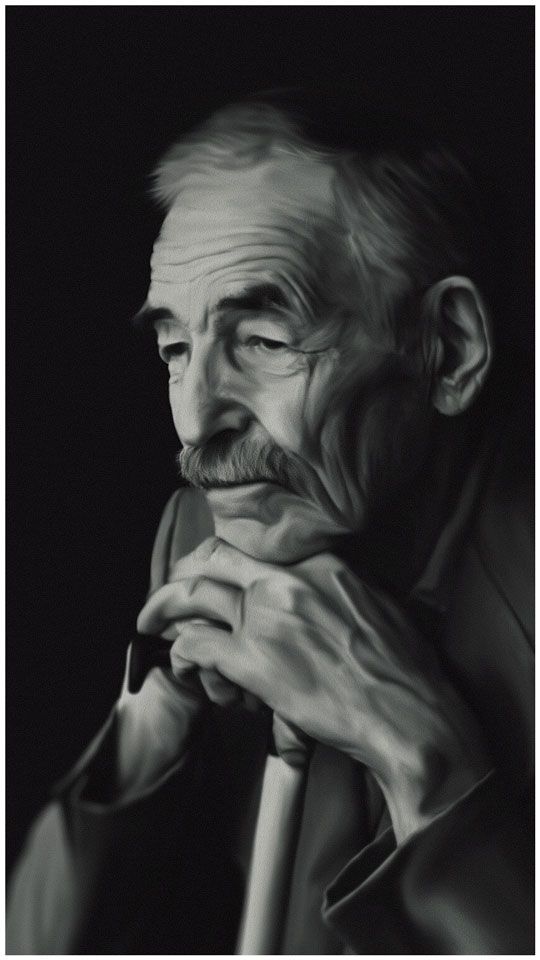
16 Con esto, hemos terminado nuestra primera ilustración para no ilustradores. Espero que os haya gustado hacerla y os sea de mucha utilidad en vuestros futuros proyectos.
Es el momento de empezar una formación que te apasione y con la que abras las puertas del mercado laboral. Conoce nuestro área de Diseño Gráfico.