Las tendencias siempre son un asunto complicado. Y más por estas fechas, cuando profetas, videntes y expertos de todo pelaje lanzan sus predicciones sobre lo que se nos avecina para el próximo año, ya sea un tsunami apocalíptico, la versión millenial de una vieja profecía de Nostradamus, el estampado de piel de canguro en la moda otoño-invierno o, lo que más nos interesa, el color o el diseño rompedor para el packaging, las webs y hasta la cartelería de su cine de verano en 2017.
La línea entre la predicción profesional, basada en análisis concienzudos de expertos en cada sector, y los augurios lanzados sin ton ni son es bastante difusa. ¿Hasta qué punto no es la propia opinión sobre “lo que se va a llevar” el próximo año el detonante de esa moda?
Sea como sea, tanto si termina imponiéndose como si acaba en el cajón de las propuestas descabelladas, nunca está de más echarle un vistazo. Quien sabe si de algunas de estas ideas saldrá la inspiración para una idea realmente revolucionaria.
VERDE QUE TE QUIERO VERDE

Todos los años, el Pantone Color Institute se estruja los sesos para determinar cuál será el color que definirá los siguientes doce meses. Si 2016 fue el año del Rosa Cuarzo, este 2017 por lo visto es el del “PANTONE 15-0343 Greenery”, el color que nos aportará “la esperanza que ansiamos todos en un panorama social y político de lo más complejo. (…) Greenery simboliza la reconexión que buscamos con la naturaleza.”
LO RETRO

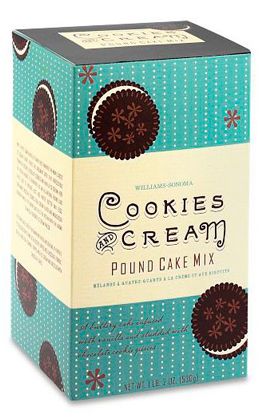
Primero fueron las tiendas de ropa de segunda mano a precio de primerísima, luego las botellas de Coca-Cola y este verano Stranger Things. Lo Retro no es que sea una novedad (valga el juego de palabras) a nivel de diseño, pero tal vez 2017 sea el año en que finalmente pueda decirse que se ha extendido a prácticamente cualquier decisión creativa, desde marcas a ficciones televisivas. Ahora queda saber si esta saturación vintage tendrá su caducidad en 2018. O incluso antes. O tal vez no termine nunca. Por ahora, seguimos disfrutando tanto de arte retro derivado como de hermosos packaging cargados de color y tipografía rimbombante.

CINEGRAFÍAS
Ya sabéis que aquí nos morimos de amor por el GIF. Y, por supuesto, no iba a ser menos con las “cinegrafías”: fotos con un leve, mínimo rastro de animación capaz de captar nuestra atención no tanto por el movimiento como por la esa primera, casi imperceptible sensación de que “hay algo moviéndose”. Un método de lo más interesante para hacerse notar en mitad del torrente de imágenes, vídeos y microanimaciones.


ILUSTRACIONES
Pero hechas a mano, preferiblemente. Esta predicción tiene bastante sentido, ya que la ilustración artesanal no deja de ser un toque artístico de lo más personal entre tanto responsive, diseño elegante y tipografía limpia y perfectamente legible. Humanizar los elementos gráficos de la web parece una solución sencilla y lógica si se quiere destacar entre bancos genéricos de iconos y botones.

LO MODULAR

El desorden ordenado, cajas de contenido que inviten a interactuar al usuario en un primer vistazo, sin aburridos bloques de texto y con una marcada predominancia del minimalismo, tanto en las descripciones como en el diseño.
Lo sentimos, amigos y amigas del Trastorno Obsesivo Compulsivo: este año que entra se va a imponer el diseño modular.

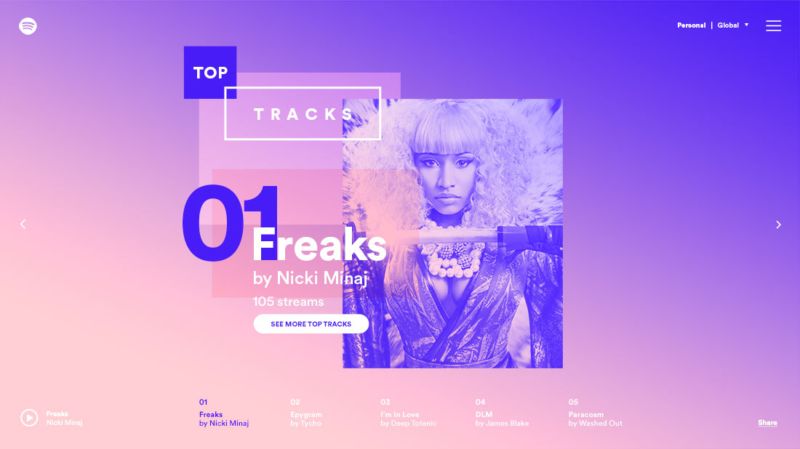
GRADIENTES Y COLORES RADIANTES
Adios a la discreción: estos doce meses han sido testigos de la explosión de color que ha vivido el diseño, tanto web como gráfico, con tonos hipersaturados, matices vibrantes y el uso de gradientes. Esto en parte se debe al avance tecnológico de los monitores y las pantallas de los dispositivos, capaces de reproducir una mayor variedad cromática.
No es casualidad que herramientas online como Adobe Color CC, Coolors o UiGradients se hayan vuelto cada vez más recurrentes entre los diseñadores.

SCROLLING INNOVADOR

Scroll, una herramienta de posibilidades tan interesantes como diabólicas en manos de un diseñador poco imaginativo. Motivo de disputas y tirones de pelos entre creativos y clientes, el scrolling se ha alimentado en los últimos tiempos de la proliferación de elementos multimedia en las webs, ya sean vídeos a pantalla completa, animaciones o combinaciones con parallax.
Por eso, no es de extrañar que este año que entra veamos cada vez más y más experimentos scroll-parallax, en la línea de la experiencia de usuario orientada a la interacción ágil y casi fugaz con el contenido.
Conoce nuestro Máster en Diseño Gráfico y Web Online

