Saber diseñar un portfolio requiere casi de tanto talento como el que quieres exhibir a tus futuros clientes o recruiters con tu trabajo. Porque, a ver, ponte en su lugar: imagínate los miles de Cvs, reels y portfolios que les llegan cada día al correo. Ni un ejército de monos de esos que decían que podían escribir una novela de Shakespeare podría dar abasto con semejante cantidad de propuestas.
Por eso, si además de presentarte consigues que entren en tu web, es mejor que hayas preparado una presentación atractiva, de esas que se quedan marcadas en la retina mucho después de cerrar el navegador. Como estos seis diseñadores y directores de arte que, a base de código y un UX y UI muy locos, han roto con la monotonía y las normas de lo-correcto-en-navegación-web, dándole un toque diferente y original a su colección particular de trabajos.
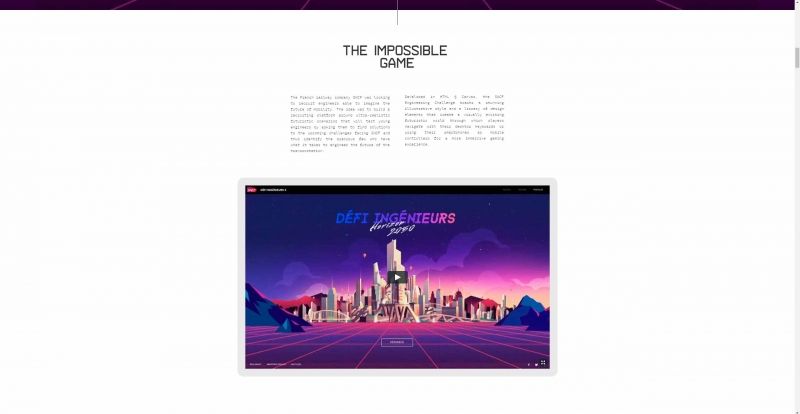
Scroll, estética ochentera a saco y una presentación clara y directa de los diseños. Esa es la clave de Yul Moreau, director de arte coreano afincado en París que no se lo pensó ni un segundo a la hora de tirar de una de las tendencias en diseño web de este año: el vídeo incrustado a toda pantalla. Demostrando cómo imagen en movimiento, información y estética pueden combinar a las mil maravillas, el portfolio de Moreau es todo un pasatiempo en sí mismo, quedándote embobado simplemente con el montaje retro de su portada.
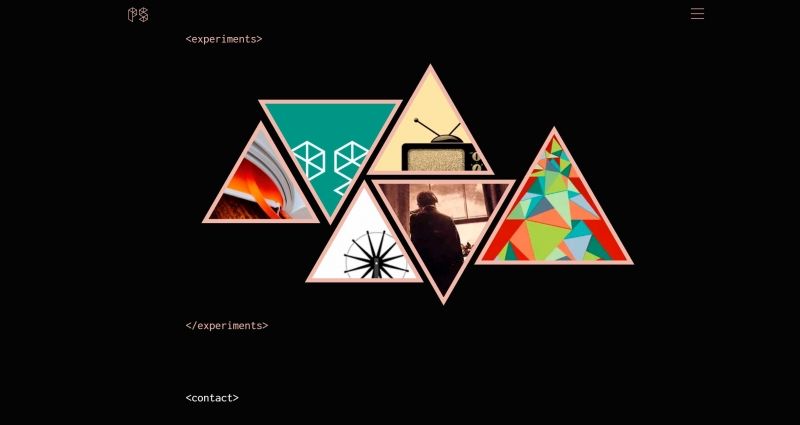
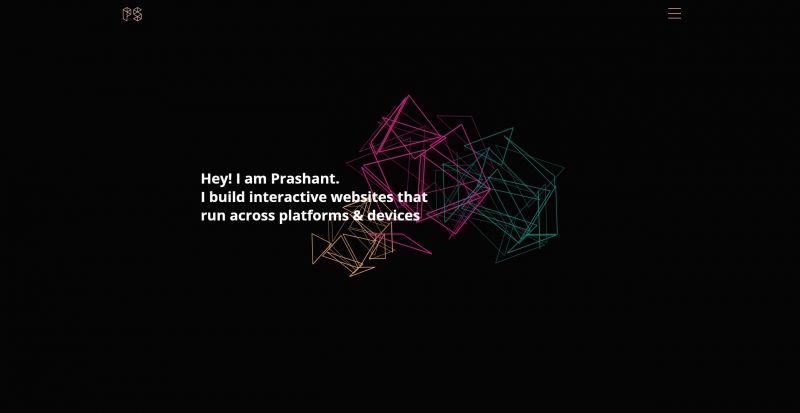
Ser front-end developer no está reñido con el estilo. Sobre todo cuando haces de esas pantallas en negro cargadas de letritas y números de colores todo un arte. Eso es lo que se le ocurrió a Prashant Sani, el desarrollador indio que ha llenado de dinamismo la exposición de su trabajo con SVG, JavaScript y HTML5. Con un uso del hightlighting divertido y un scroll que nos va desarrollando el diseño conforme navegamos, la web de Prashant es toda una inspiración para aquellos que creen que desarrollo web y sentido estético andan reñidos.
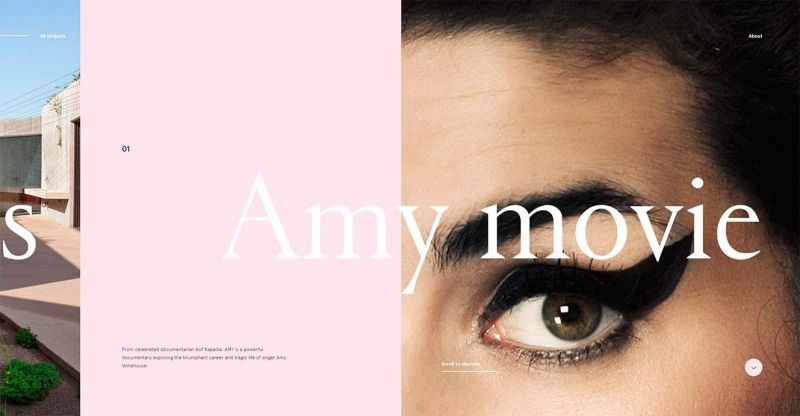
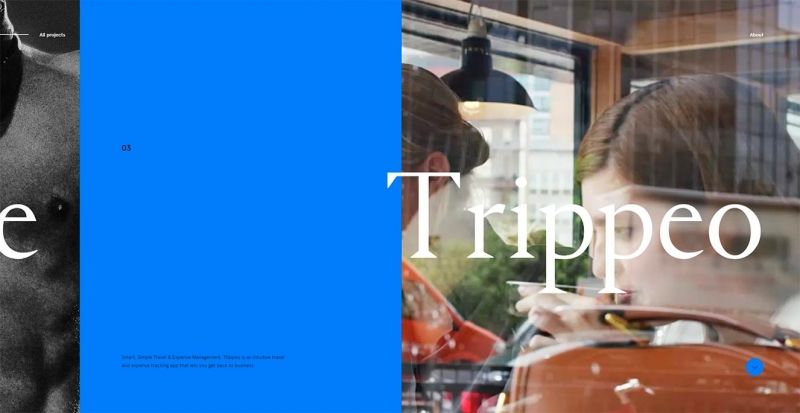
Benjamin Guedj cuenta con un bagaje de diseño impreso muy reconocible. Tal como él cuenta, sus trabajos en diseño web, interfaces e identidades parten siempre del mismo punto: la tipografía. «Podrías hacer una web simplemente a base de tipografía y te saldría algo realmente chulo.» Responsable del diseño web de películas como Amy o Magic Mike, Guedj ha optado por las imágenes a gran escala y una navegación en scroll sencilla y organizada.
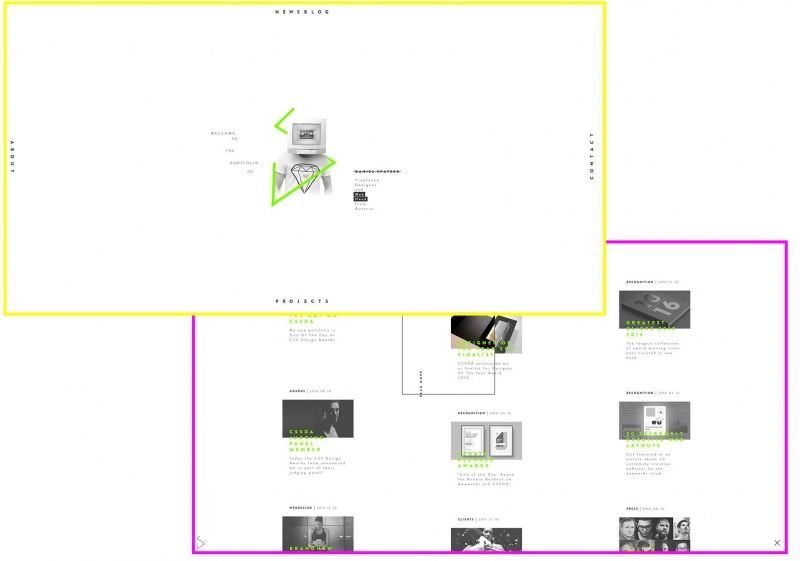
Daniel Spatzek tiene bien orientado el radar de por dónde va tirando el diseño desde hace un par de años. Queda claro en cuanto le echas un vistazo a su sección de trabajos, todo un viaje bien estructurado donde, a base de scroll, toques de animación y tipografía de colores vivos, nos vamos literalmente adentrando en cada uno de sus proyectos. La fluidez con que presenta los elementos, deslizándose por la pantalla en combinación con elementos estilísticos de la propia web, invita a seguir explorando de una landing a otra, combinando su conocimiento de WebGL y CSS para hacer de su portfolio todo un catálogo de cómo combinar con maestría lo último en experiencia de usuario y diseño.
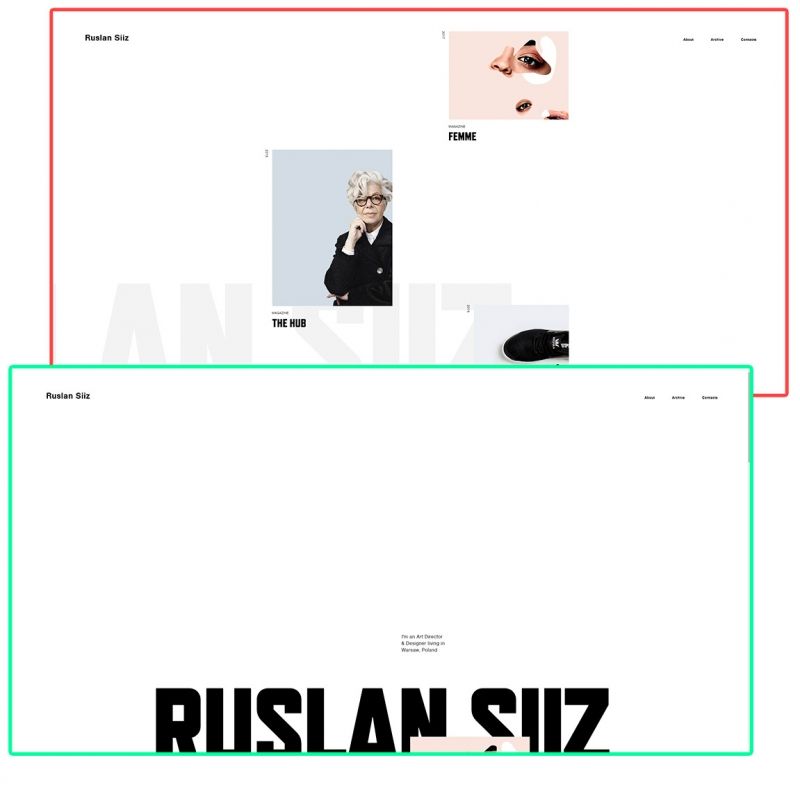
Si a Guedj le parecía que podrías montar una web atractiva únicamente a base de tipografía, Ruslan Siiz, lo ha hecho realidad. Con tan sólo 22 años, este especialista en UX y UI ucraniano se ha especializado en el uso de la fuentes como forma de expresión. Con una navegación en scroll depurada al máximo, Siiz asegura que «tienes que hacer un brainstorming de algunas de las cualidades o características que quieres comunicar. Esto es importante ya que cada tipografía cuenta con su propia personalidad.» En su caso, un poquito de Refrigerator Deluxe Bold para la primaria, una Nimbus Sans para la secondaria y voilá.
He aquí otro niño prodigio del diseño: desde los 17 años Pairie se ha encargado del diseño y la dirección de arte de marcas como Chanel, Lancôme, Dior y Nespresso , lo que no le ha mermado a la hora de mantener un estilo fresco y jovial en su portfolio: gráficos que se van generando conforme haces scroll (la clave del nuevo estilo) y elementos propios a medio camino del vapor wave colados así, como quien no quiere la cosa. Un portfolio que demuestra que trabajar para clientes de cartera abultada no es un inconveniente a la hora de estar a la última en el web design más estimulante.
¿Tú también quieres dedicarte al desarrollo web y contar con una galería de trabajos tan profesionales como éstos? ¡Entonces no te pierdas toda nuestra oferta formativa en desarrollo web!