La Escuela Superior en Artes Digitales
Más de 32 años formando al talento que impulsa el sector creativo

La Escuela Superior en Artes Digitales
Más de 32 años formando al talento que impulsa el sector creativo
Tu camino en las artes digitales empieza con nosotros
En TRAZOS aprenderás de los mejores profesionales, con el foco puesto en ti y en tu futuro.
Una formación diseñada para lograr tus objetivos
Con una trayectoria de más de 32 años, TRAZOS se ha consolidado como La Escuela Superior en Artes Digitales de referencia en España y LATAM. A lo largo de este tiempo, hemos formado a generaciones de profesionales que hoy destacan en la industria del entretenimiento a nivel nacional e internacional.

Alumnos
En TRAZOS llevamos más de 32 años formando el talento que lidera el sector de las artes digitales. Preparamos a nuestros alumnos para destacar en una industria en constante evolución de la mano de los mejores profesionales y la tecnología más avanzada.

Profesores
Aprende de los mejores. Nuestro profesorado está compuesto por profesionales en activo con amplia experiencia en las principales empresas del sector creativo, que enseñan y acompañan a los alumnos en cada paso del proceso.

Ventajas de ser alumno
Estudiar en TRAZOS te da numerosas ventajas. Además de una formación líder en el sector al mejor precio, disfrutarás de ventajas como TRAZOS labs, TRAZOS community o TRAZOS eLearning.
Empleo
Conecta con tu futuro profesional. Nuestro compromiso va más allá del aula: te acompañamos en tu inserción laboral con acceso a ofertas exclusivas, asesoramiento personalizado y la oportunidad de formar parte de una red de talento creativo en constante crecimiento.
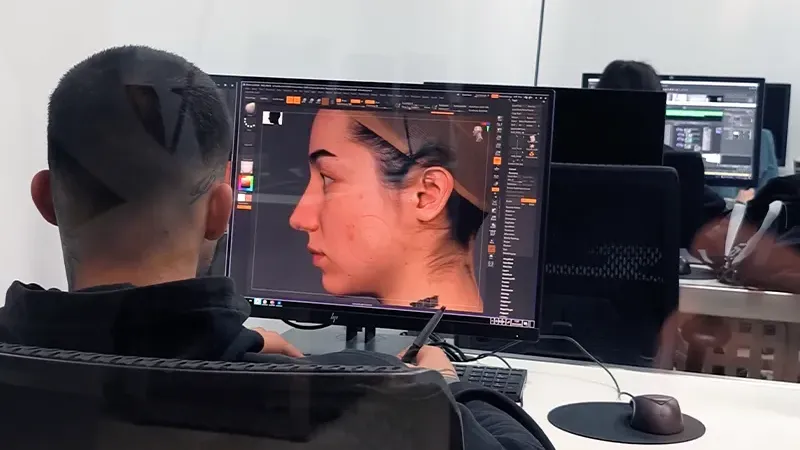
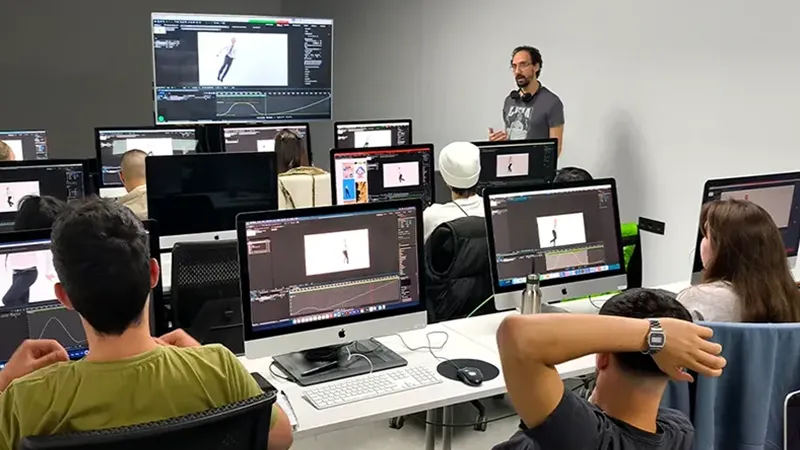
Instalaciones
Ubicada en el corazón de Madrid, nuestra escuela está diseñada para impulsar tu creatividad y potenciar tu aprendizaje. Con más de 1.000 m² equipados con aulas de última generación, platós de cine, auditorio y zonas de descanso, en TRAZOS encontrarás el entorno perfecto para formarte.

Certificados de calidad
Nuestros programas y profesores están avalados por los principales desarrolladores de software del sector. Gracias a nuestros acuerdos con compañías referentes en la industria, ofrecemos convenios exclusivos que abren la puerta a oportunidades únicas dentro del sector creativo y tecnológico.
Casos de Éxito
Nuestros alumnos ya forman parte de importantes estudios del panorama internacional. Nuestra sólida trayectoria avala un compromiso constante con la empleabilidad, la excelencia académica y el desarrollo profesional de nuestros alumnos.

Rita García Vegas
Directora de Arte JR en Supperstudio






La formación que se adapta a ti
En TRAZOS pensamos que es la formación la que se tiene que adaptar a tus necesidades, y no al revés. Nuestra Escuela te ofrece diferentes tipos de formación para que tú te centres solo en aprender:
Alumnos Satisfechos
Hemos formado a la mayor parte
de profesionales
Primera Escuela
La escuela más prestigiosa en
Artes Digitales
Años de Experiencia
Nuestra escuela comenzó en 1990 con Photoshop
Empresas
Nuestra escuela ha colaborado con más de 1.500 empresas
Aprende de los profesionales de la industria
En TRAZOS, nuestro equipo docente está compuesto por expertos que trabajan en la industria y dominan las tecnologías y flujos de trabajo más actuales. Son profesionales con experiencia que entienden los retos reales del sector y los trasladan al aula para ofrecer una formación actualizada, práctica y conectada con el mundo profesional.

Arturo Gulín
3D Generalista
Colabora Actualmente con HBO, Makmac Studio, PlayStation, BBC, Repsol, Nestlé, Orange, Cepsa, Domino's pizza o Atresmedia.

Jesús Palacios
Diseño Gráfico | UX/UI
Ha trabajado para Loterías y Apuestas del Estado, Hero, Calvo y El Ministerio del Interior.

Luis Tomás
Concept Art
Ha trabajado para Virtual Toys, Mercury steam, Tequila, The Cocktail o Gameloft y en proyectos para Disney, Sony, Microsoft o Real Madrid.

Juan Jesús Martínez
Ilustración
Ha trabajado para Proyectos para editoriales, marcas de ropa, diseño de personajes en el sector del videojuego. Ganador en una de las ediciones del «Character Design Challenge» y ha participado en "The Monster Project"

Enrique Albalad
Composición | Efectos Visuales
Ha trabajado para Scott Free, Antena 3, Jumbo o Mobinil.

Andrés Hernandez
Motion Graphics | Diseño Gráfico
Ha trabajado para Mercedes Benz, HBO, Netflix, Xiaomi, Sony Music, Warner Music, Canon, Pepsi, Nike, Adidas, Mastercard, Visa y Discovery Kids.

Iván Carnero
Dirección de Arte
Ha trabajado para Danone, Roche, Merck, BASF, Pisos.com, Mapfre, Mediaset, BBVA, Pilot o Electronic Arts.

Sergio Santos
3D | Videojuegos
Ha trabajado para Delta Force, FarCry, World of Tanks, ARA: History Untold, Wasteland 3.

José Serrano
Animación 2D
Ha trabajado para Series de TV como "La Tres Mellizas" , "Mr. Bean", "Chico y Rita" o "Arrugas".

Sandra Montero
Concept Art | Ilustración
Ha trabajado para IBM y Siemens, se especializó como artista conceptual freelance, centrada en el diseño de paisajes, objetos y personajes para videojuegos.

Sergio Galán
Animación 3D
Ha trabajado para Thinklab, Ilion y Zinkia, realizando animaciones para cine y series por un lado, y videojuegos y apps más recientementes.

Rafael Quilez
Dirección de Arte
Ha trabajado para Campofrío, Ikea, Acciona, Mapfre, Movistar, Coca Cola, Óscar Mayer, Curarte, Greenpeace, Loterías del Estado y Fundación Telefónica.

Jorge Asso
Motion Graphics
Ha trabajado para Redox, Anafilms, Plural Entertainment, Producciones Mandarina y El Torreón de Sol. Además es titulado por Adobe como Adobe Certified Expert en After Effects.

Álvaro Abuín
Concept Art | Ilustración
Actualmente, su carrera profesional está enfocada al mundo del concept art en videojuegos.

José Leandro
Concept Art
Actualmente, trabaja de manera freelance como ilustrado editorial para Adarve y como concept artist e ilustrador en proyectos como The Crown of Wu y la continuación de Swords of Anima.

Gonzalo Romero
Composición | Efectos Visuales
Ha trabajado para Sony Pictures Television, Warner Bros Entertainment, RTVE, Ikea o Rastreator entre muchas otras.

Jesús Jiménez
Composición | Efectos Visuales
Más de 20 años de experiencia trabajando para diferentes clientes y empresas del sector y realizando infinidad de proyectos con la herramienta Houdini.

Aser Godoy
3D | Videojuegos
Aser Godoy es un artista de personajes y criaturas, apasionado de la anatomía animal y humana con 7 años de experiencia trabajando como escultor digital.
Nuestros Partners
Somos la escuela española con más certificaciones de fabricantes








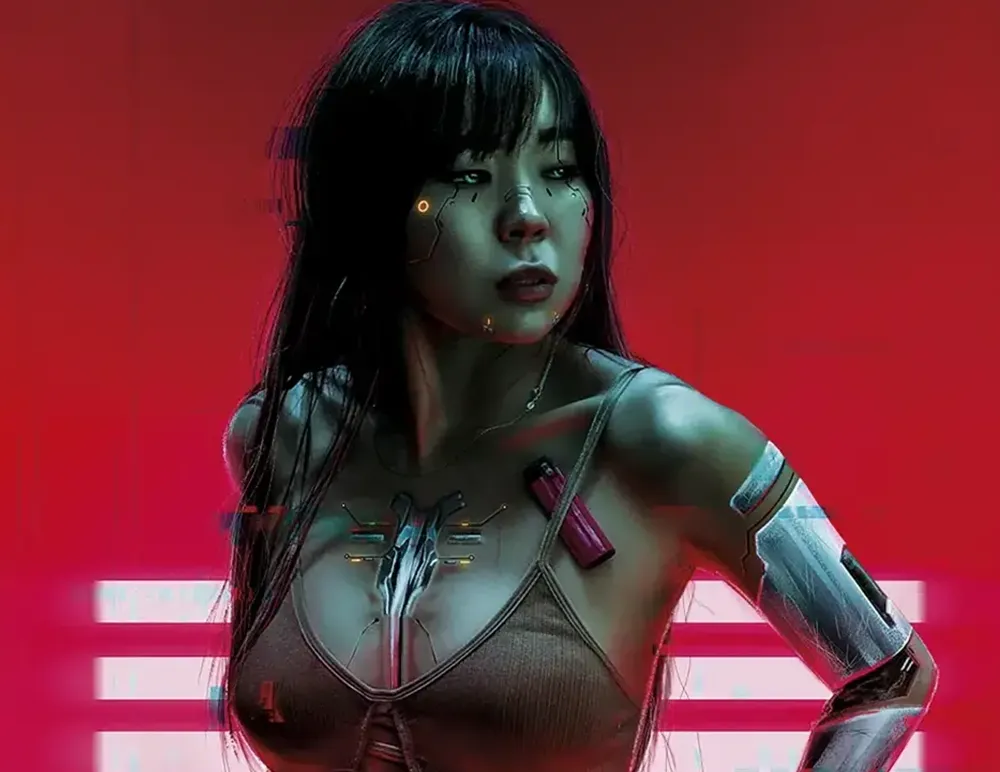
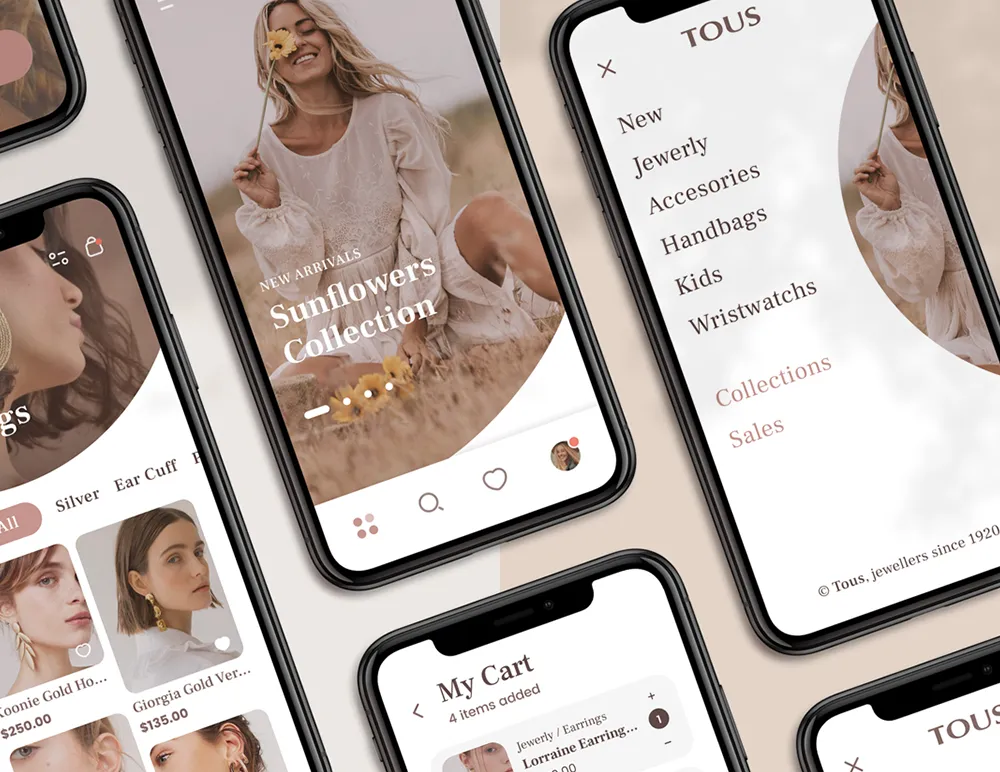
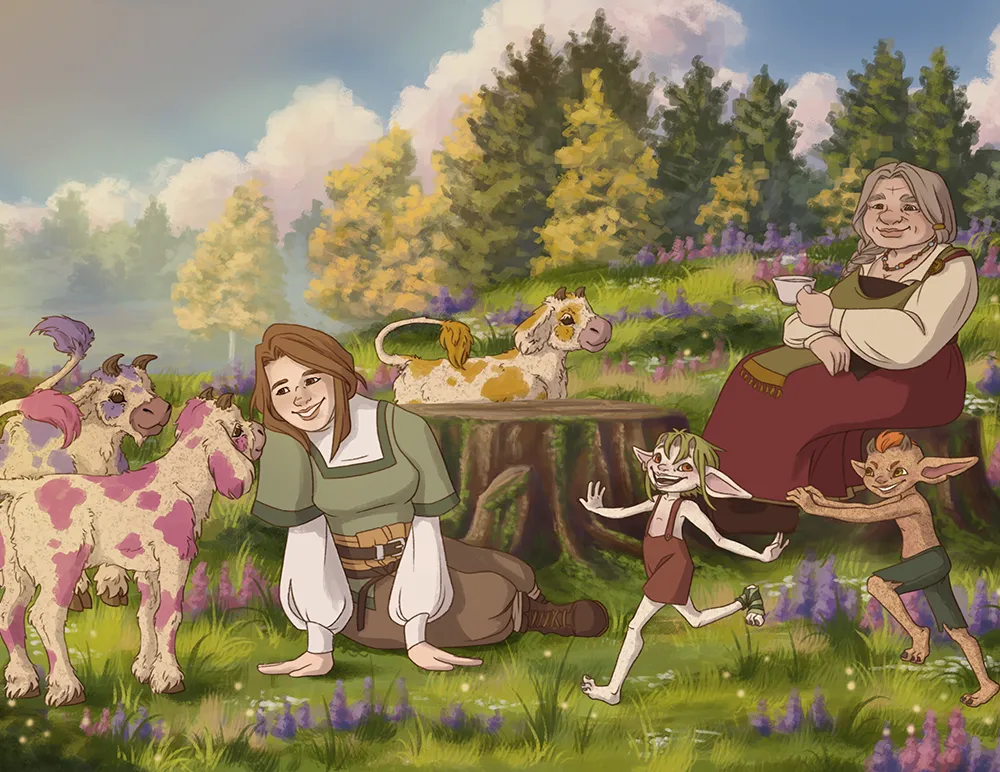
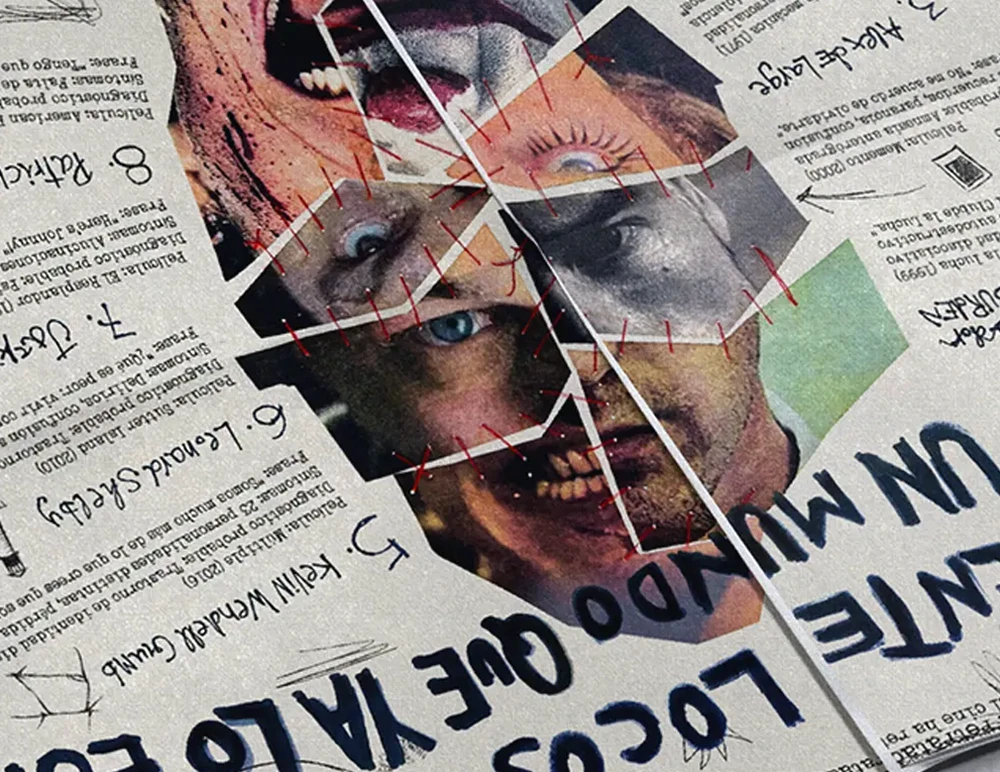
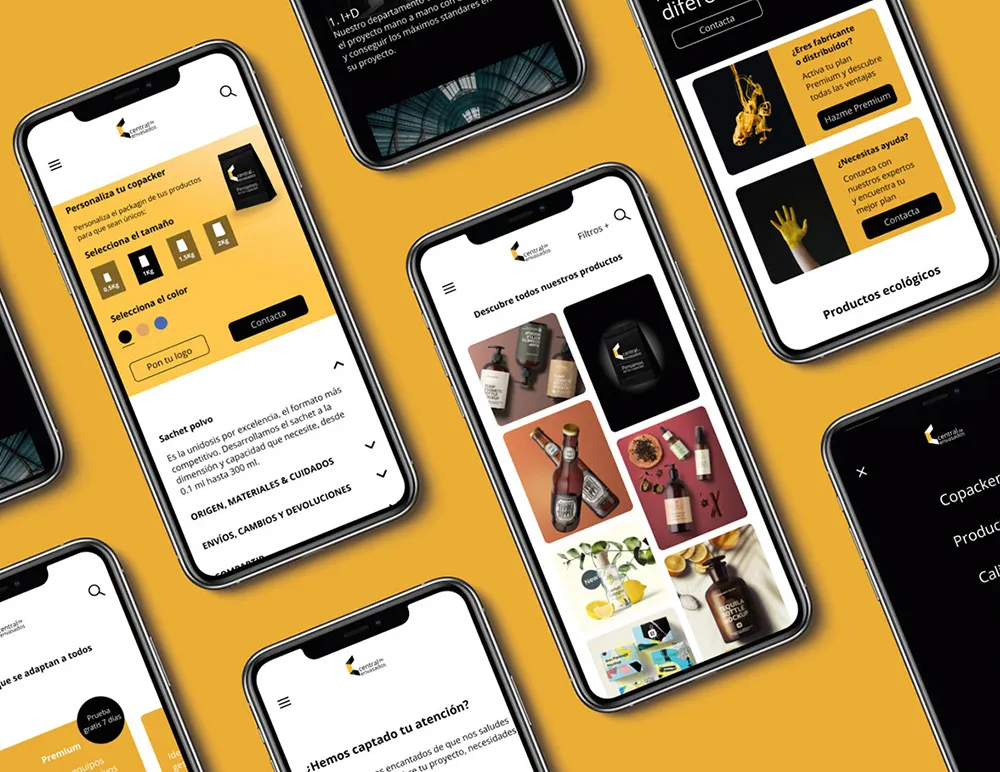
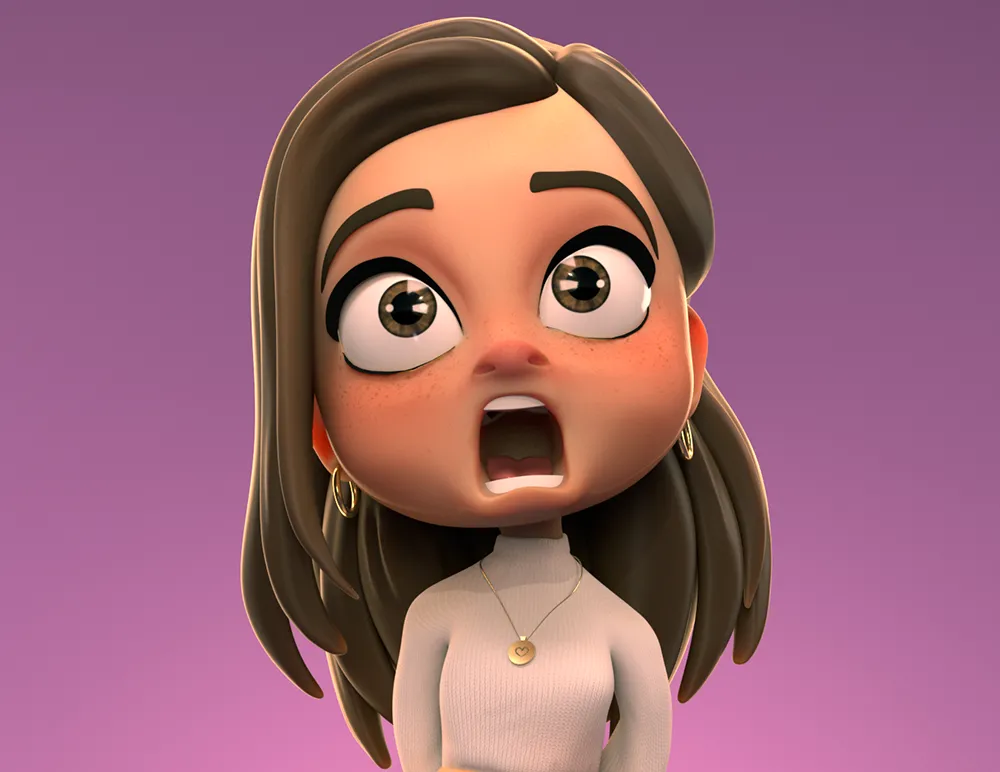
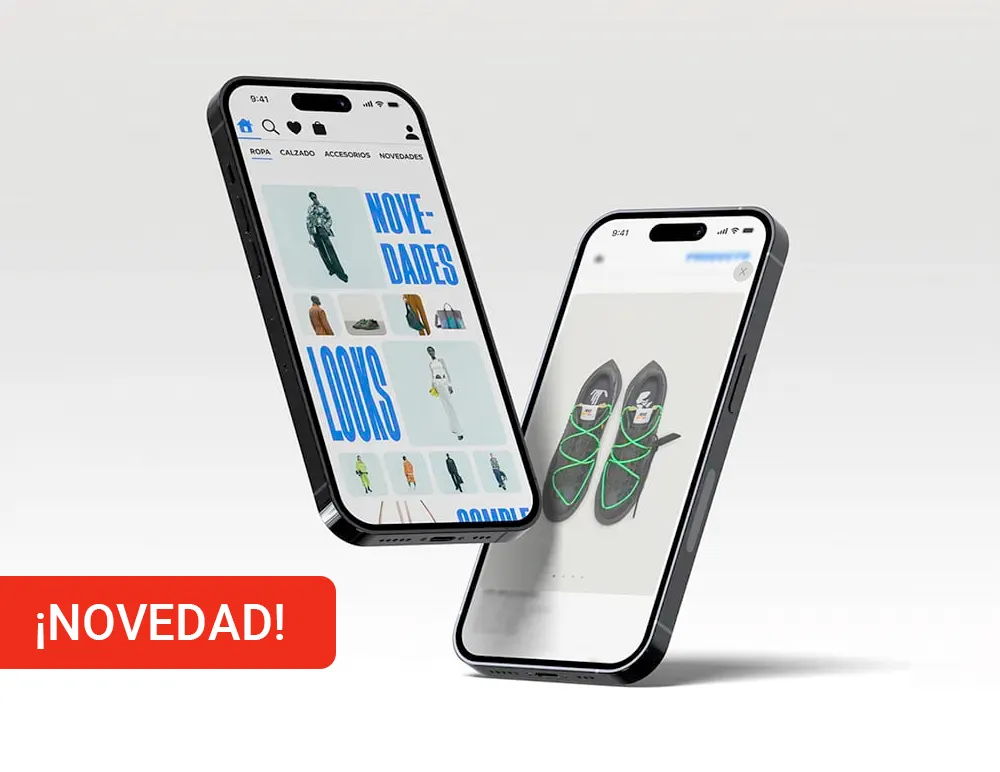
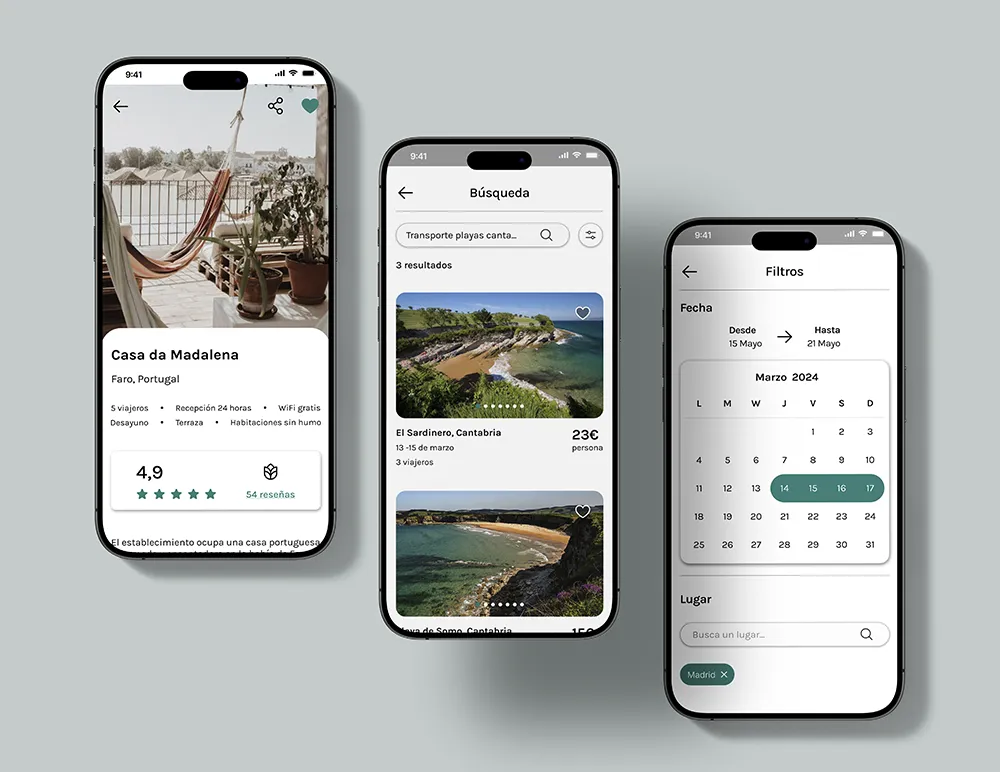
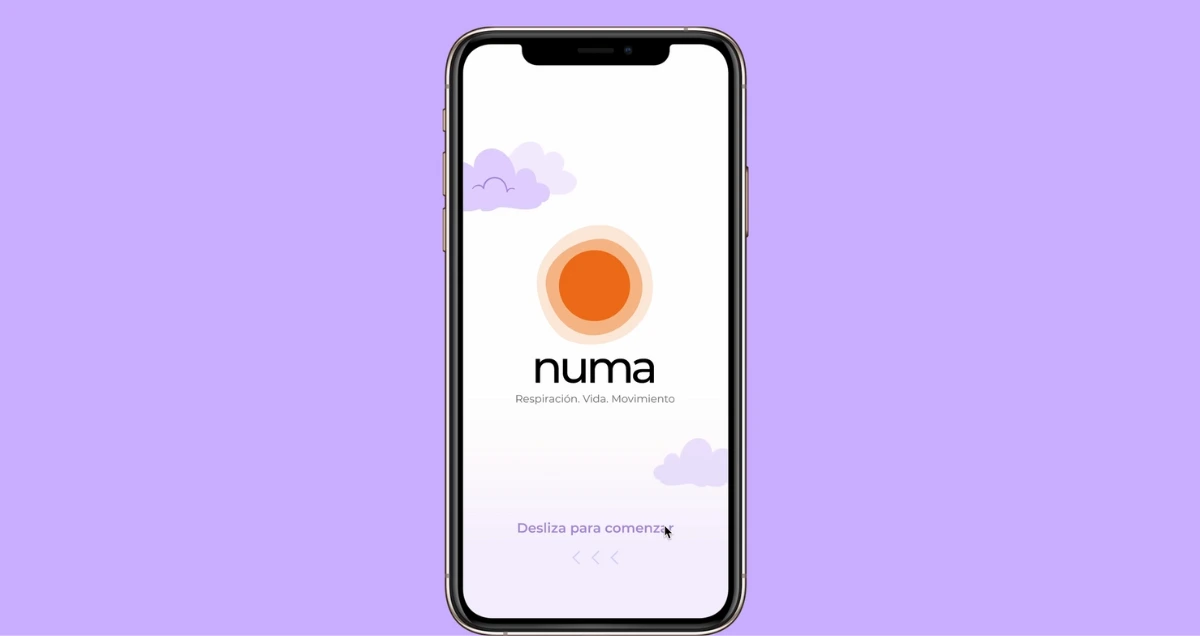
Proyectos de nuestros alumnos
En TRAZOS nos enorgullece mostrar el talento y la dedicación de nuestros alumnos a través de los proyectos que desarrollan durante su formación. Esta es solo una parte de la variedad de habilidades técnicas y artísticas que se enseñan en nuestros másteres, carreras y cursos especializados.
Miriam Cintas
Samuel Adeva

Jim Becerra
Delia Bernabé
Sergio Llorente