Cuando hablamos de diseño en cualquier ámbito debemos tener en cuenta muchos factores (y más si hablamos dentro de grandes proyectos como una app o una web). Factores como la rapidez a la hora de escalar nuestro diseño a varios formatos o seguir una misma línea visual, son conceptos PRIMORDIALES para que un diseño sea todo un éxito y que, como buenos diseñadores, tenemos que tatuarnos a fuego.
Dentro de la disciplina UX/UI estos factores se tienen muy en cuenta a la hora de desarrollar un producto digital que verdaderamente triunfe, y aquí es donde entra la metodología que vamos a tratar hoy: Atomic Design, pero… ¿qué es Atomic Design y por qué es tan importante que lo tengamos en cuenta? ¡Te lo contamos todo en este post!
¿Qué es Atomic Design?
Para empezar a desarrollar esta metodología de trabajo hay que empezar desde un concepto un poco más general, del que parte esta metodología de trabajo: Design System.
El concepto Design System se basa en la agrupación de diversos componentes de diseño (de pequeña escala), que permiten crear diseños diferentes según lo que se quiera trabajar (ya sea un folleto, una web o una publicación en Instagram), pero siguiendo una misma línea visual. Hasta aquí todo claro.
Ahora bien, ¿qué es Atomic Design? Es también una metodología de trabajo, desarrollada por Brad Frost, que se centra en la creación de un sistema de diseño eficaz y que se crea desde lo más concreto a lo más abstracto. El autor de esta metodología la desarrolla en su libro «Atomic Design», donde explica una manera rápida y eficaz de crear interfaces de calidad y basándose en la jerarquía. ¿Cómo lo hace? En cinco niveles que vamos a desarrollar a continuación.
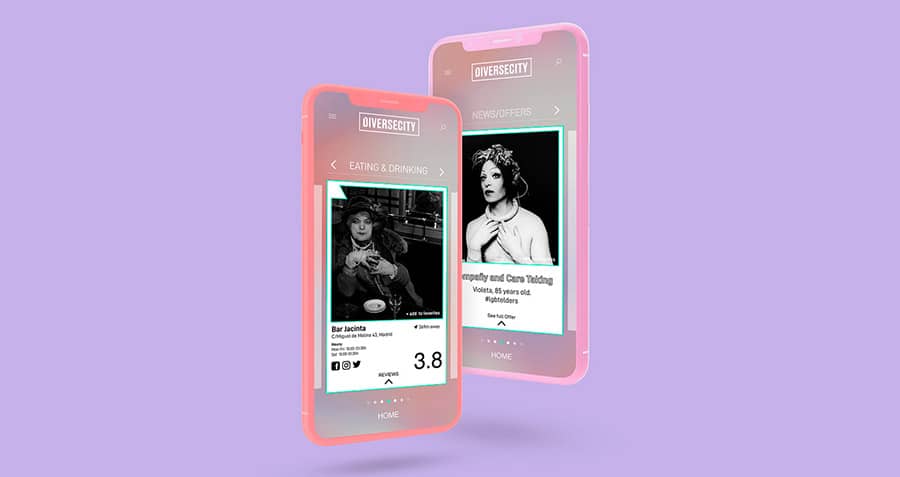
Trabajo realizado por Isabel Clara Shang Floro en el Máster Online en UX UI
Niveles del Atomic Design
A la hora de diseñar un producto digital tenemos que determinar hasta el más mínimo elemento, ya sea una tipografía, uno o varios colores, un tipo de menú, unos iconos, un grosor para los bordes, etc. Cada uno de estos elementos se van sumando hasta que obtenemos el diseño final de nuestra app o web. Ahí, en cada uno de esos elementos, es donde entra el Atomic Design.
Para Frost, existen 5 niveles dentro de un diseño: átomos, moléculas, organismos, plantillas y páginas. Vamos a ver cada uno de ellos de manera detallada:
Átomos
Un átomo dentro de Atomic Design es el elemento más pequeño que podemos encontrar en un diseño. Puede ser desde un color hasta un botón o una etiqueta. Cada uno de estos elementos tiene su propia función. Lo ideal para realizar un diseño efectivo es crear una guía de estilo, donde podamos desarrollar todos estos elementos comunes que van a introducirse durante todo el proyecto.
¿Qué es lo mínimo que debemos tener en nuestra guía de estilo? ¡Te lo contamos! Debemos estructurar nuestra guía de estilo con el diseño de botones (en todos sus estados: activo, seleccionado, inactivo), el diseño de etiquetas (también con sus estados), la o las gamas cromáticas que vamos a utilizar para nuestro diseño, el diseño de nuestros iconos, tratamiento de las imágenes, tamaños y tipo de letra que vamos a emplear… Podemos alargar nuestra guía de estilos tanto como queramos y nunca será una pérdida de tiempo, ya que cuanto más definamos en un primer momento, más fácil será luego crear las interfaces.
Moléculas
Para Frost, una molécula representa la unión de dos o más átomos. Así creamos pequeños elementos un poco más completos. ¿Un ejemplo de este nivel? Un icono junto con su nombre o un pequeño texto con un botón para presionar o una etiqueta para rellenar. Aunque son elementos más completos, siguen siendo simples para utilizarlos de manera aislada en nuestro diseño.
Organismos
Con los organismos pasamos a un nivel más complejo, donde ya podemos ver elementos más terminados y completos, tal y como podríamos verlos en un wireframe de nuestro proyecto. Estos organismos no son más que la repetición y colocación de nuestros átomos y moléculas. Ambos elementos pueden repetirse tantas veces como sean necesarios. Un ejemplo de organismo puede ser un formulario con todos sus campos para rellenar, un menú con sus diferentes iconos o una lista de contactos (cada una con su avatar e información de usuario).
Trabajo realizado por Mateo Enrique Martínez Pineda en el Máster Online en UX/UI
Plantillas
La unión de varios organismos con los que ya podemos definir con claridad el diseño de los wireframes de nuestro proyecto. Son el paso previo al último nivel, es decir, al diseño en sí. Podríamos hablar de las plantillas como Wireframe Hi-Fi, pero sin llegar a los últimos detalles.
Páginas
El nivel superior dentro del Atomic Design. Donde debemos añadir los colores elegidos, las imágenes reales, los textos redactados, etc. En este nivel el producto digital estará listo para realizar el prototipado.
¿Por qué trabajar con Atomic Design?
Como hemos planteado anteriormente, el Atomic Design ayuda a la elaboración de una guía de estilo, que nos permitirá elaborar interfaces de manera rápida, sencilla y uniforme. Al crear cada componente de manera individual y desde la base, todo el proyecto tendrá una misma estética visual y también una misma estructura. Por ejemplo, cuando diseñamos una caja de «inicio de sesión», es decir, diseñamos un organismo y lo añadimos a nuestra guía de estilo (en Figma hablaríamos de «Crear un componente»), ese mismo elemento podrá utilizarse en otra página y tener exactamente las mismas medidas y tamaño que en la caja inicial. Con Atomic Design no solo ahorramos tiempo, sino que nos aseguramos de que nuestro diseño va a estar perfecto al 100%.
Ahora que ya conoces este método de trabajo, ¿te animas a probarlo en tu próximo diseño? Si quieres seguir aprendiendo y descubriendo trucos, metodologías y los programas más importantes dentro del sector UX/UI, tienes que conocer nuestra formación en Producto Digital Online, donde dominarás la industria de los productos digitales.