Duración
1 Año
Horarios
Mañana / Tarde
Comienzo
Octubre 2024
Campus
Madrid / Online
Presentación del Máster
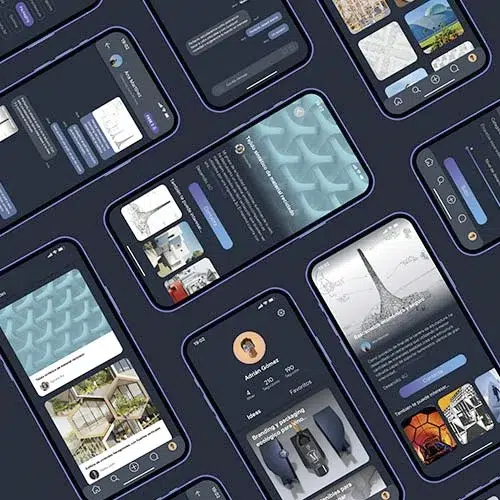
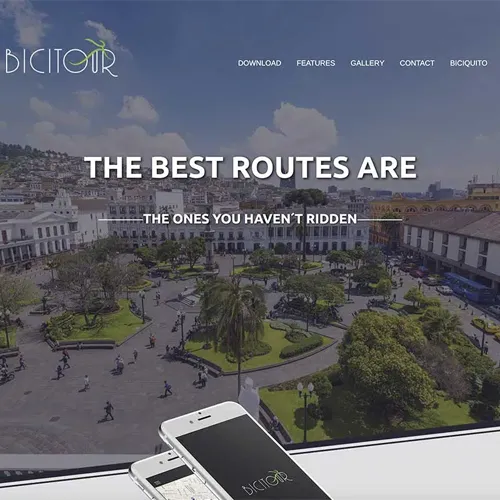
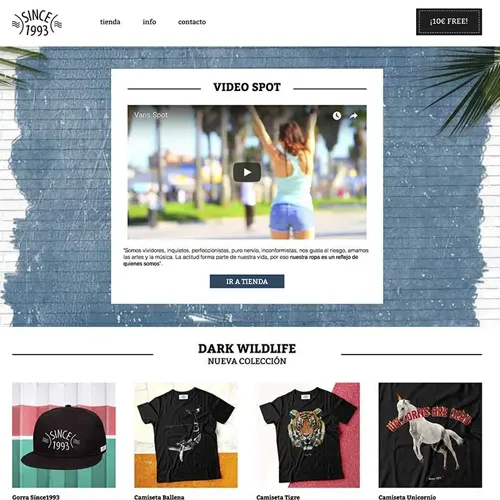
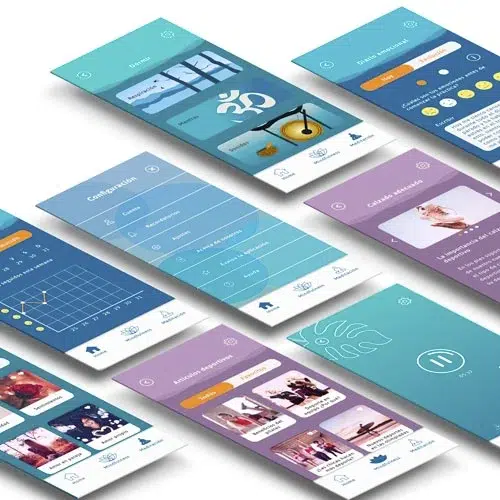
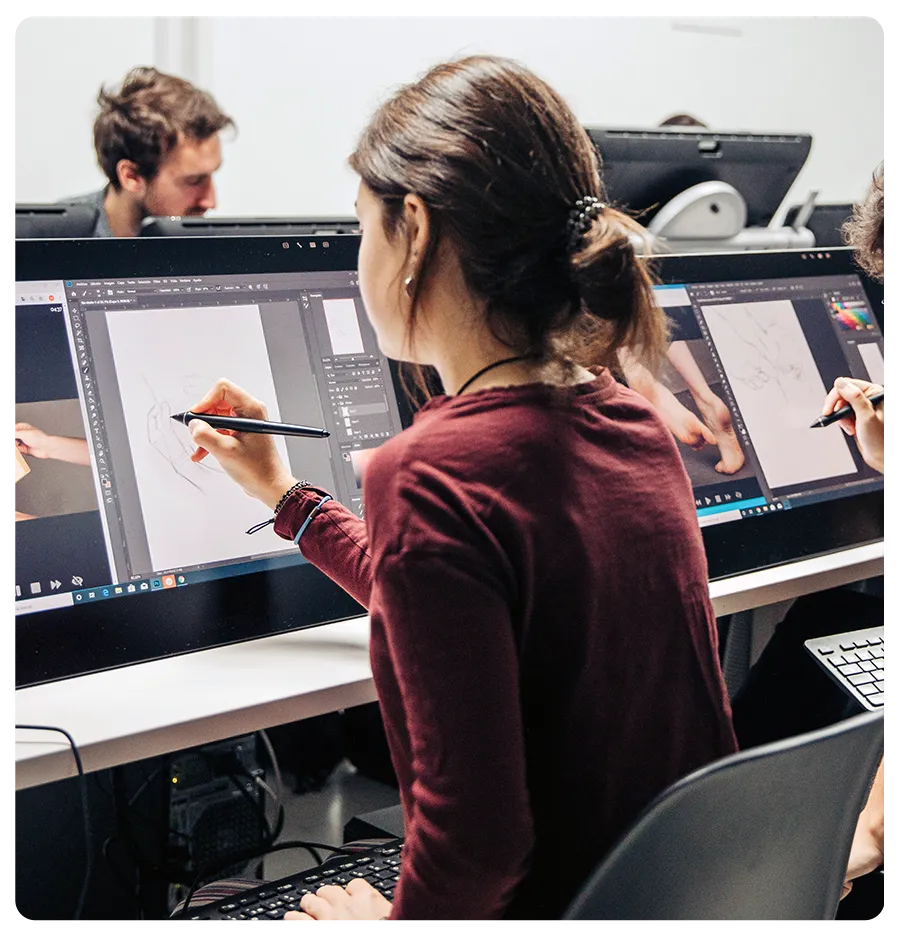
Consigue tu formación universitaria en Diseño UX/UI y Desarrollo Web.
El Diseño UX/UI combina dos especialidades cruciales para la creación de productos digitales efectivos. En la vertiente de Experiencia de Usuario (UX), el enfoque se centra en la usabilidad del producto, abarcando cómo el usuario interactúa y se comporta mientras navega por una aplicación o sitio web. En cuanto a la Interfaz de Usuario (UI), esta se concentra en los aspectos visuales y estéticos del producto, empleando elementos como la paleta de colores, los botones y las tipografías para mejorar la interacción global.
Por otro lado, el Desarrollo Web se dedica a la construcción de sitios web a través de técnicas de codificación y programación. Esta área incluye el trabajo del backend, que se refiere a la estructura y configuración interna y no visible de un sitio web, y el frontend, que es la parte visible para los usuarios y con la cual interactúan. El frontend implica el diseño, estilo y las funcionalidades de la página, haciendo la experiencia del usuario tanto funcional como atractiva.
La primera etapa del Máster en Diseño UX/UI y Desarrollo Web te ofrece una formación completa y diversa, permitiéndote iniciar y desarrollar proyectos profesionales desde su fundación. Adquirirás conocimientos básicos sobre usabilidad, prototipado y diseño avanzado usando herramientas Nocode. Profundizarás en estas áreas para identificar y aplicar insights, y así diseñar soluciones que atraigan eficazmente a diversos públicos.
En la fase avanzada del Máster en Diseño UX/UI y Desarrollo Web, profundizarás en las últimas tendencias de desarrollo front-end y back-end, obteniendo las capacidades para manejar tecnologías fundamentales como HTML5, CSS3 y JavaScript, así como frameworks modernos para la interfaz de usuario. Además, explorarás aspectos más técnicos como la gestión del servidor y de datos usando Node.js, Express y una variedad de bases de datos SQL y NoSQL, lo que es crucial para desarrollarte como un experto completo en el desarrollo web.
Contenido de la formación
El contenido más completo en Diseño UX/UI y Desarrollo Web.
Nuestros Campus en Madrid ofrecen las mejores instalaciones para tu aprendizaje.

Campus de Madrid
Nuestras instalaciones están situadas en un edificio en el centro de Madrid y cuentan con el equipamiento más potente del sector creativo. Esta ubicación privilegiada en la Plaza de España en Madrid te ofrece la oportunidad de disfrutar de todas las actividades culturales y de entretenimiento que solo una ciudad segura, hospitalaria y cosmopolita como Madrid puede ofrecerte.
- Más de 1.200 m2
- En el centro de Madrid
- Con el mejor equipamiento
- En plena Plaza de España
- Todos los servicios disponibles
¿Quieres conocer más sobre nuestras instalaciones?
Los mejores profesores te acompañarán en cada momento.

Enrique Albalad
Postproducción

Iván Carnero
Diseño Gráfico

Dámaso González
Videojuegos

Sergio Galán
Animación 3D

Juan Jesús Martínez
Ilustración

Luis Tomás
Concept Art

Jesús Palacios
Diseño Gráfico | UX/UI

Adrián Heras
Desarrollo Web

Andrés Hernández
Motion Graphics

Arturo Gulín
3D Generalista

José Serrano
Animación 2D

Jesús Jiménez
Efectos Visuales


¡Resolvemos todas tus dudas!
El Proceso de Admisión es muy sencillo.
En nuestra Escuela no tenemos requisitos de entrada y cualquier persona puede acceder a una formación de la máxima calidad.

Habla con nosotros y resuelve todas tus dudas

Reserva pronto una de las plazas disponibles

Empieza tu master con nosotros