Duración 10 Meses | 600 Horas
Horarios Lunes a viernes / 3 horas al día
Comienzo Marzo 2026
Precio Consulta tu oferta
Domina el Producto Digital y diseña soluciones innovadoras
Impulsa tu carrera en tecnología y diseño con este máster
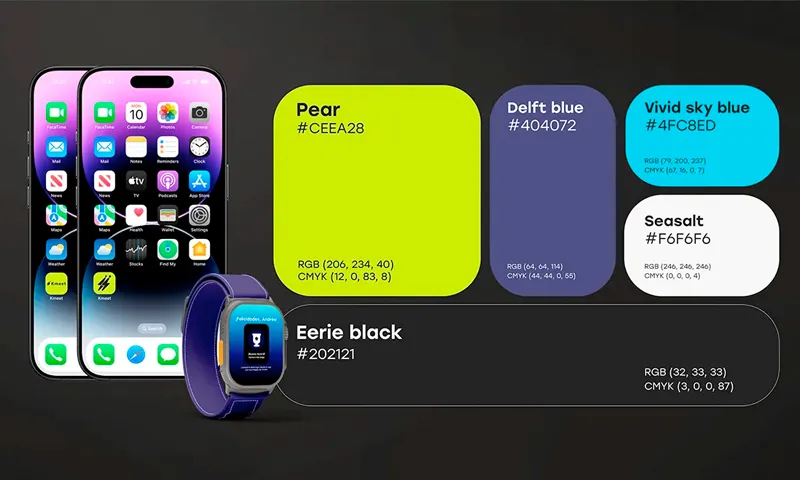
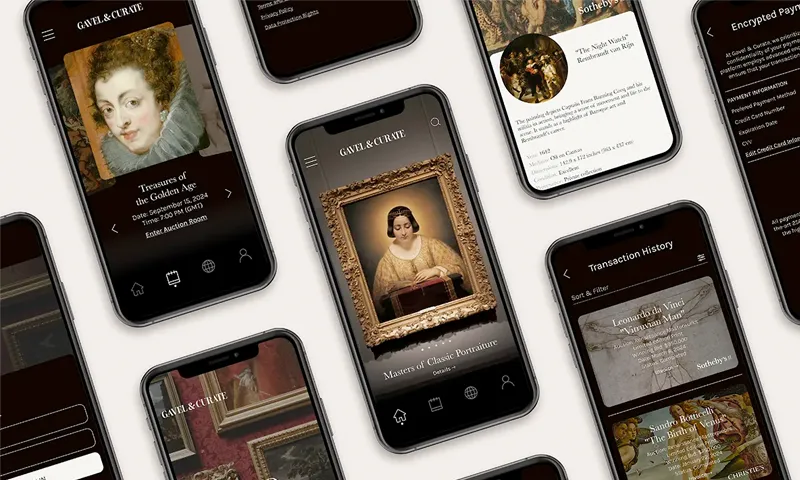
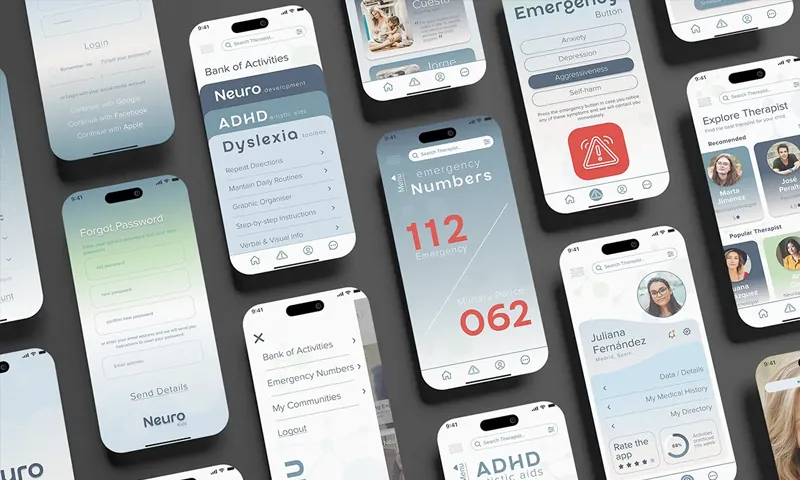
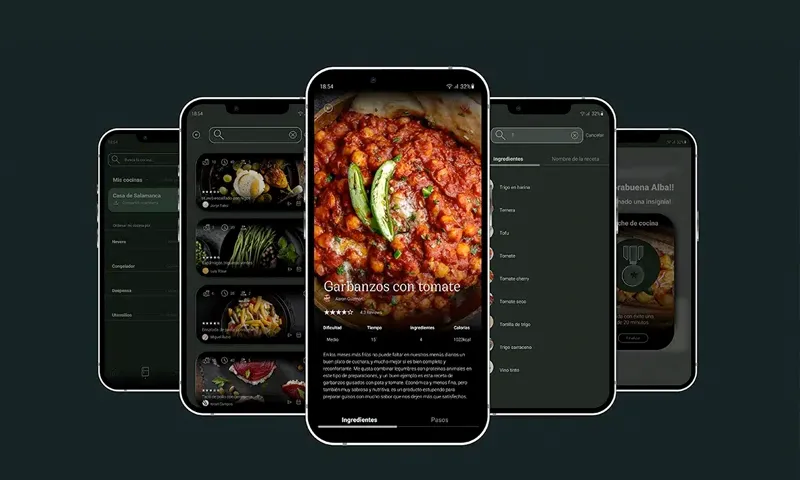
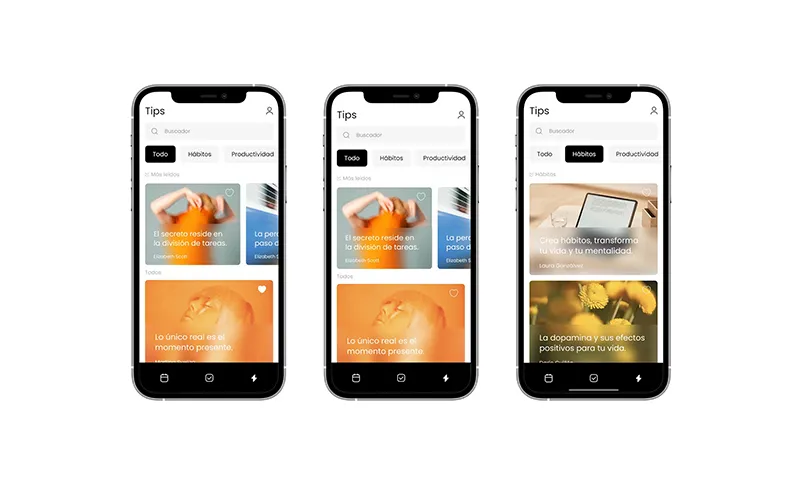
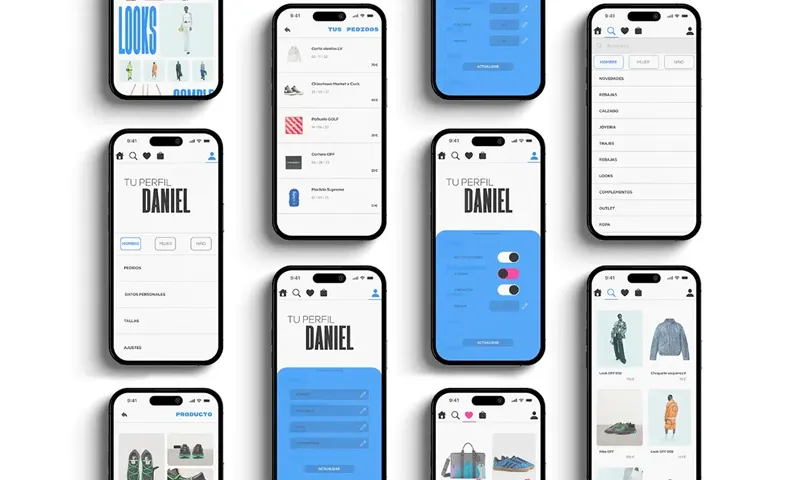
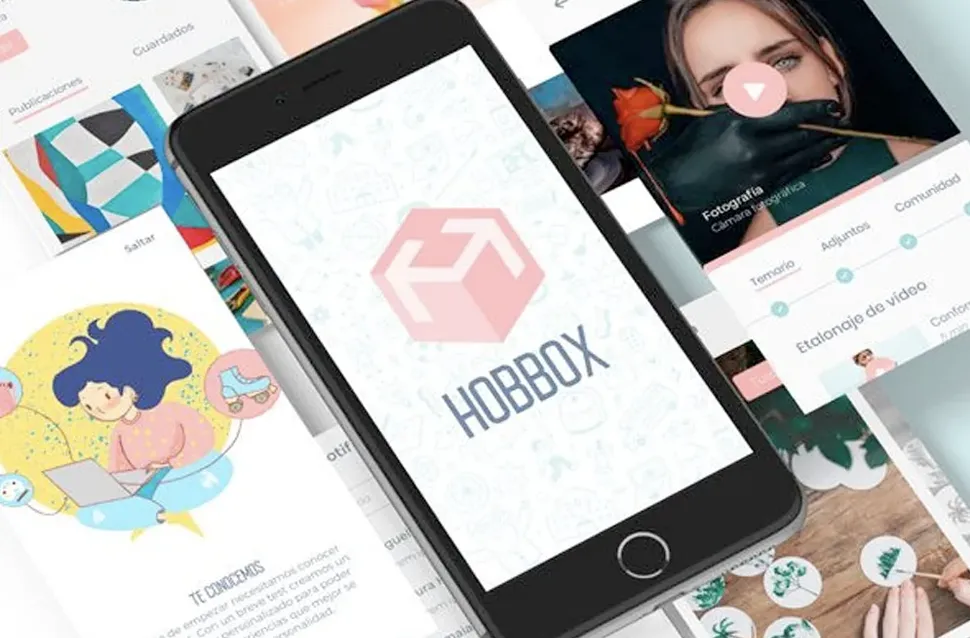
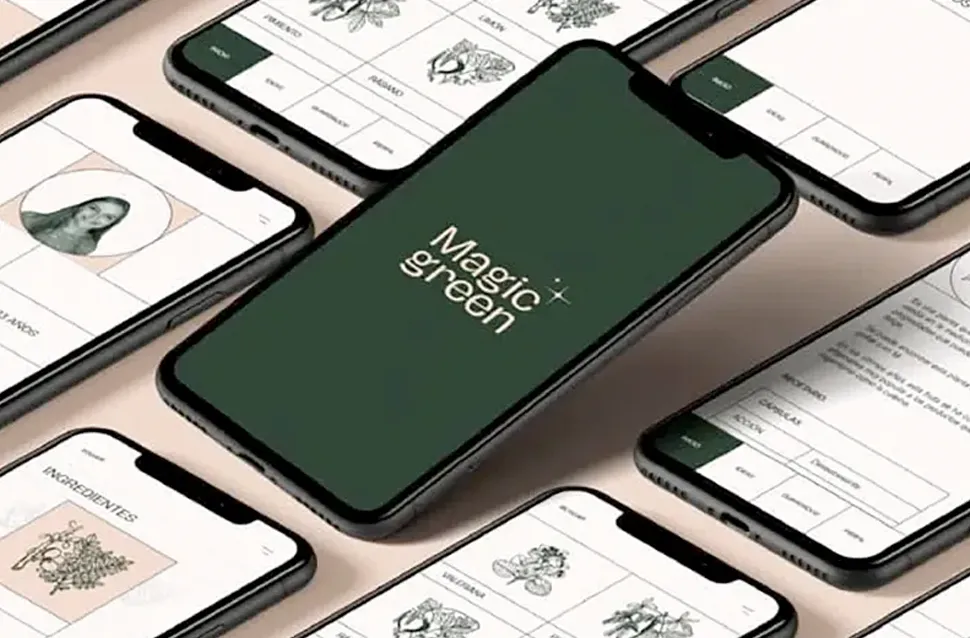
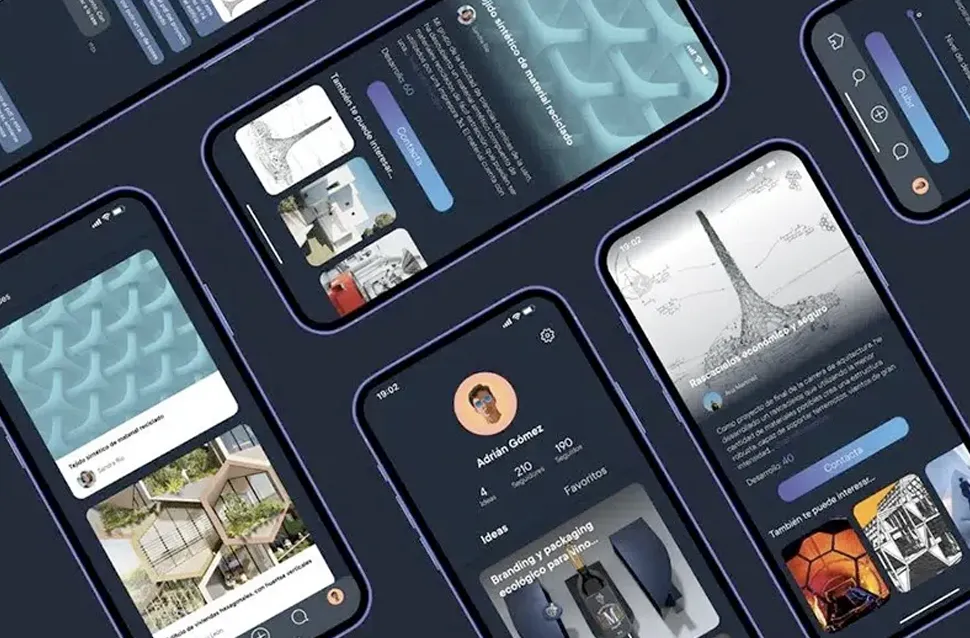
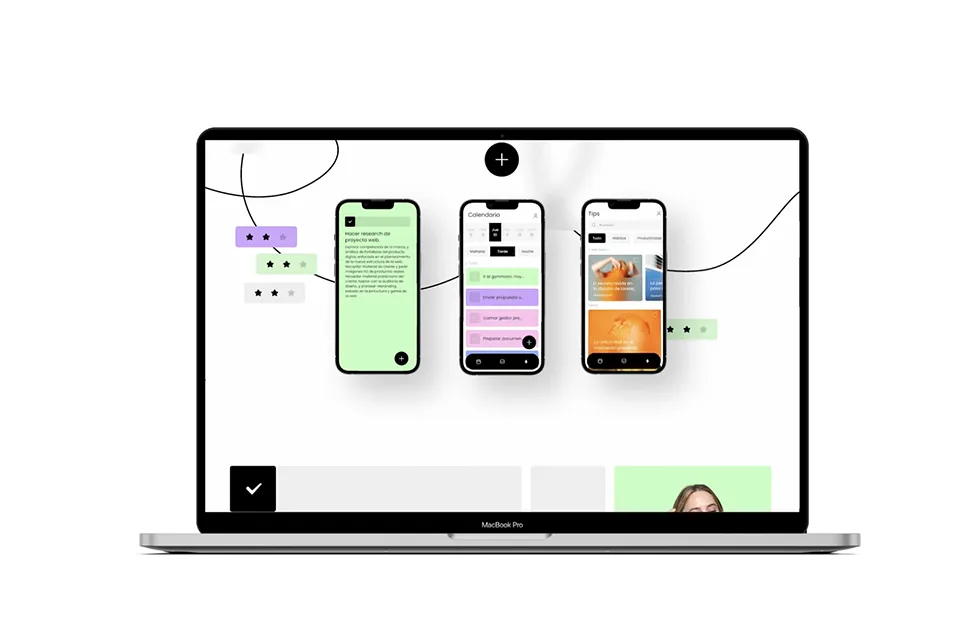
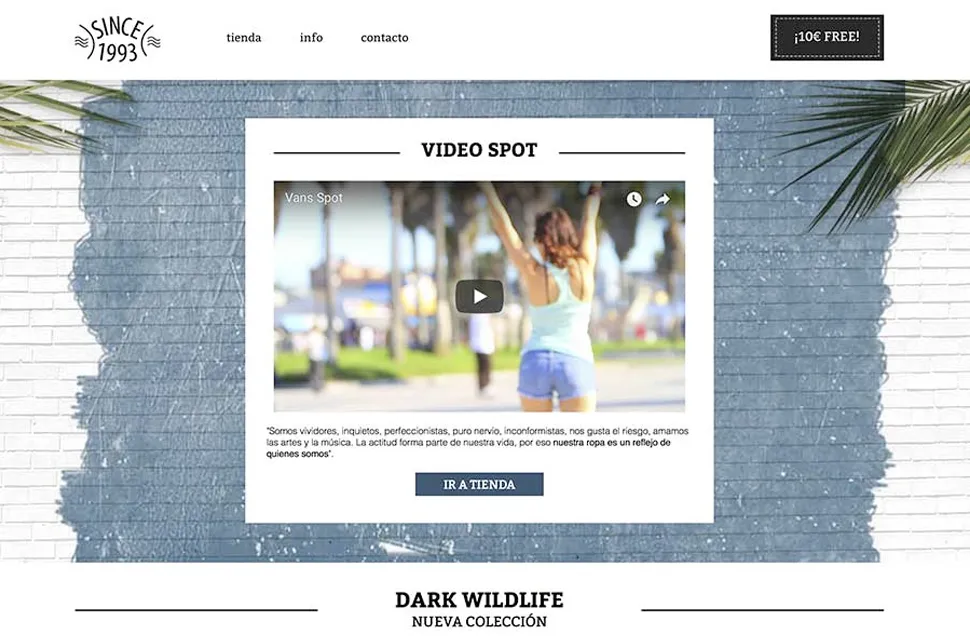
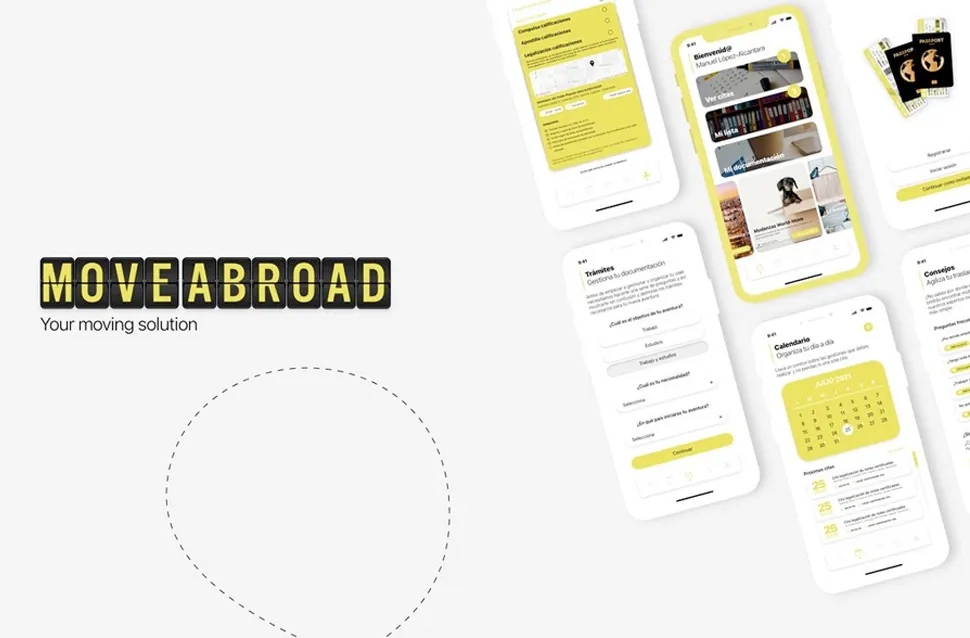
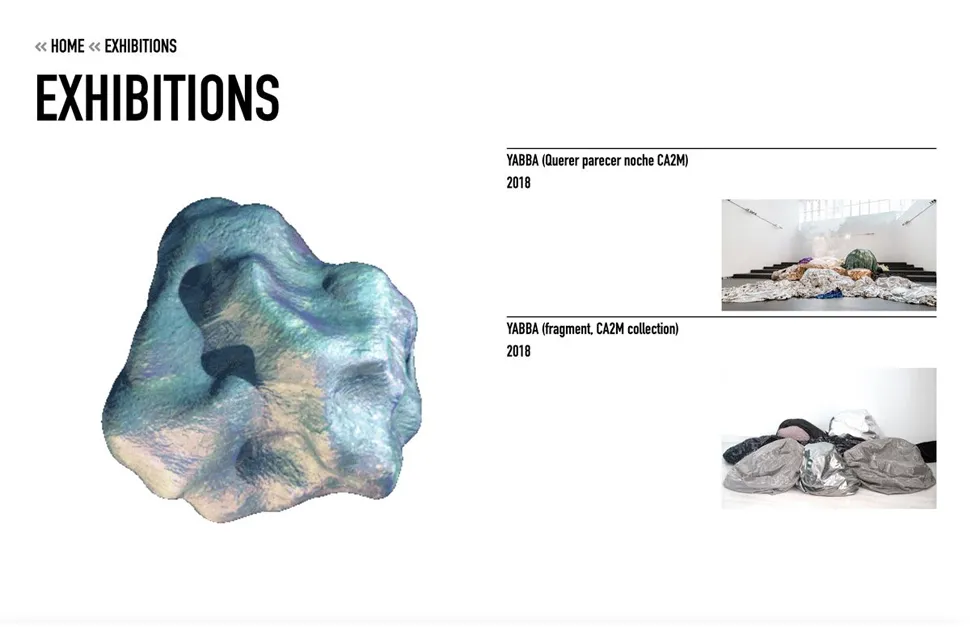
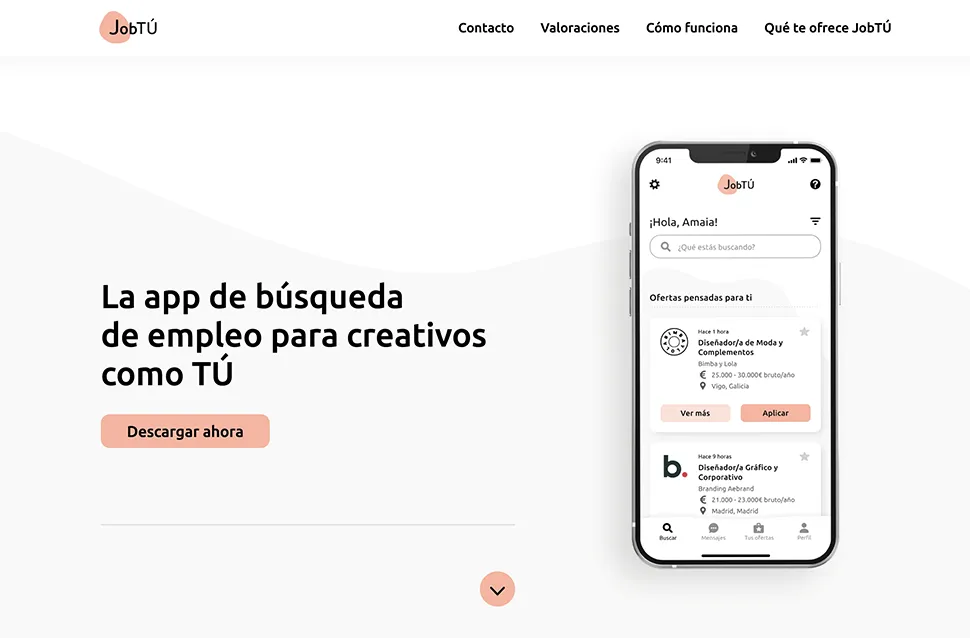
¡Descubre e inspírate con el talento de nuestros alumnos!

María José Labarca

Josefina Córdoba

Fabiana Moure

Diana Barrero

Paula Fuentes

Laura Valles

Daniel Guijarro
Esto es lo que lograrás con este máster
Potencia tus habilidades y destaca en el sector
Últimos convenios en prácticas
La confianza de empresas, estudios, agencias y productoras en nuestros alumnos y en nosotros se demuestra aquí.
Contenido del Máster Profesional en Producto Digital
Potencia tus habilidades y destaca en el sector
¡Consultar el programa!
El Máster Profesional en Producto Digital se compone de dos módulos: Diseño UX/UI y Desarrollo Web. El Diseño UX/UI integra dos áreas que se entrelazan para la creación eficiente de productos digitales. La Experiencia de Usuario (UX) pone su foco en la usabilidad del producto, es decir, en la interacción y el comportamiento del usuario al navegar por una aplicación o sitio web. Por su parte, la Interfaz de Usuario (UI) incide en el diseño visual y la estética del producto, utilizando elementos como colores, botones y tipografías.
El Desarrollo Web es el arte de construir sitios web mediante la codificación y programación. Este sector engloba el trabajo del backend, que es la estructura y configuración oculta de un sitio web, y el frontend, que es la parte que los usuarios ven y con la que interactúan, incluyendo diseño, estilo y funcionalidades.

MÓDULO 1
Fundamentos UX/UI
Este módulo introduce a los estudiantes en el mundo del diseño UX/UI, explorando sus fundamentos y las metodologías ágiles más efectivas. A través de la teoría y la práctica con Design Sprint, los participantes aprenderán a validar ideas de negocio y a desarrollar proyectos centrados en el usuario con un enfoque sistemático para solucionar problemas de diseño.

MÓDULO 2
Técnicas de Research UX
Este módulo se centra en las técnicas de investigación necesarias para entender las necesidades y comportamientos del usuario. Los estudiantes aprenderán a realizar y analizar investigaciones cualitativas y cuantitativas, descubriendo insights que guiarán el desarrollo de productos innovadores a través de varios ejercicios prácticos.

MÓDULO 3
Interactividad y Arquitectura
Abordando el diseño desde la interacción y la arquitectura de la información, este módulo enseña a crear relaciones optimizadas entre el usuario y el producto digital. Los estudiantes aprenderán a estructurar la navegación, el contenido, y a diseñar wireframes que resulten en productos intuitivos y accesibles. Se cubrirá la importancia de la UX writing y las estrategias de contenido.

MÓDULO 4
UI Design y Prototipado
Este módulo profundiza en el diseño visual y el prototipado de interfaces, utilizando herramientas líderes en el sector como Figma. Los participantes aprenderán los principios del diseño visual, cómo utilizar sistemas de diseño y la importancia de componentizar elementos visuales. Se practicará el diseño de prototipos interactivos que mejoren la experiencia del usuario final.

MÓDULO 5
Diseño Web y Testing
En este módulo, los estudiantes se introducirán en conceptos de desarrollo web y testing con usuarios. Aprenderán a implementar diseños usando HTML, CSS y JavaScript, y a realizar tests de usuario para iterar y mejorar sus proyectos digitales. Este módulo prepara a los estudiantes para trabajar de manera cercana con equipos de desarrollo y entender mejor el impacto.

MÓDULO 1
Fundamentos del Desarrollo Web
Empieza desde cero con una base técnica sólida. Aprenderás los pilares del desarrollo web: HTML, CSS, JavaScript y control de versiones con Git. Además, configurarás tu entorno de trabajo como un profesional y conocerás herramientas de asistencia por IA como apoyo opcional.

MÓDULO 2
Front-End con React
Construye interfaces web dinámicas con React, entendiendo bien su arquitectura y lógica. Este módulo se centra exclusivamente en React, sin Next.js, para no mezclar capas. Se refuerza la estructura de componentes, hooks y el diseño responsive.

MÓDULO 3
Back-End con Node.js y Express
Aprende a construir un backend completo desde cero. Entenderás cómo funcionan los servidores, cómo crear APIs y cómo integrar el backend con el frontend. Todo con un enfoque claro, separado del módulo anterior.

MÓDULO 4
Bases de Datos y Modelado
Antes de entrar en la práctica, aprenderás qué es una base de datos, tipos existentes y cómo modelarlas correctamente. Trabajarás tanto con SQL como NoSQL, comparando tecnologías y aplicando operaciones CRUD.

MÓDULO 5
Proyecto Final Full Stack
Desarrolla una aplicación completa conectando todo lo aprendido. Trabajarás en equipo o individualmente para construir un proyecto desplegado y funcional, aplicando buenas prácticas y documentación profesional.

MÓDULO 6
Entornos Reales y Automatización
Prepara tus proyectos para entornos reales. Aprenderás a versionar de forma avanzada, a configurar despliegues en plataformas cloud y a automatizar parte del flujo de publicación con herramientas de IA, sin saturar con complejidad innecesaria.
Incluido en tu formación
Herramientas que vas a utilizar
Por qué formarte en TRAZOS
No te lo decimos nosotros, te lo dicen ellos.
El empleo que buscas está en TRAZOS
Estamos más que orgullosos de tener una Bolsa de Empleo con más de 1.400 empresas buscando profesionales de calidad y cientos de ofertas, pero estamos aún más orgullosos de poder ayudarte a encontrar tu primer empleo o a dar un paso más en tu empleo actual.
Opiniones de nuestros Alumnos
Nuestros alumnos te cuentan su experiencia personal después de su paso por la escuela, para que tengas opiniones reales sobre la calidad formativa y académica que nos diferencia.
¡No pierdas el tiempo, tú puedes ser el siguiente!
Rookies Certified School