Duración 2 Años | 1.200 Horas
Horarios Lunes a viernes / 3 horas al día
Comienzo Marzo 2026
Precio
Consulta tu oferta
Domina el Desarrollo Web y crea plataformas digitales innovadoras
Impulsa tu carrera en el mundo tecnológico con esta carrera
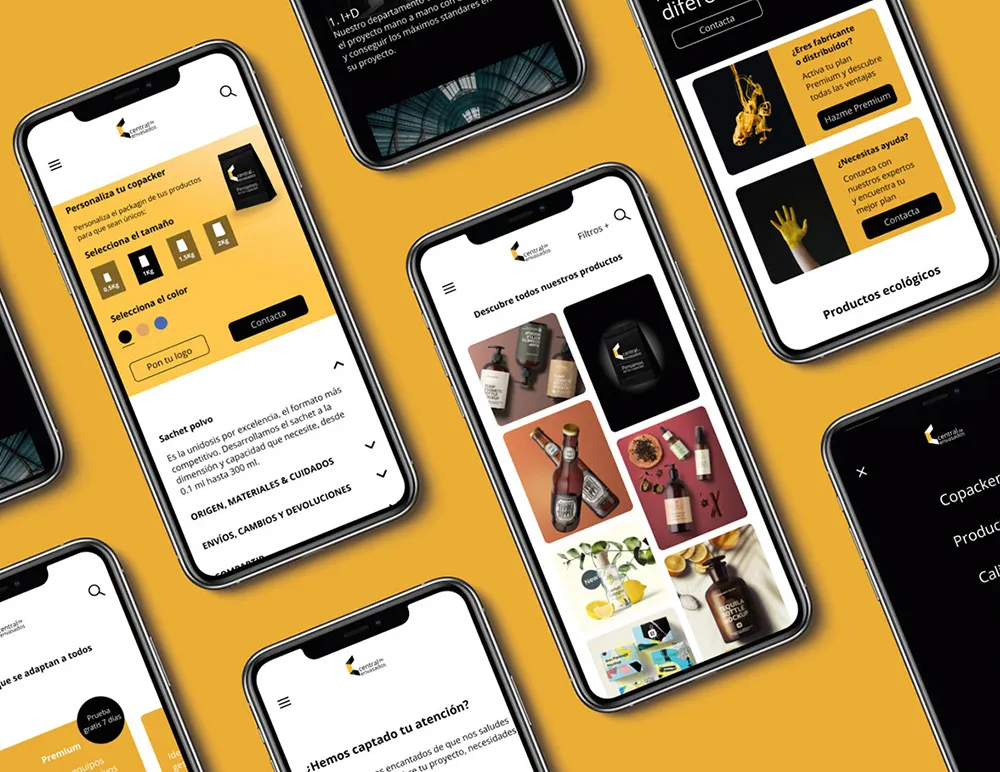
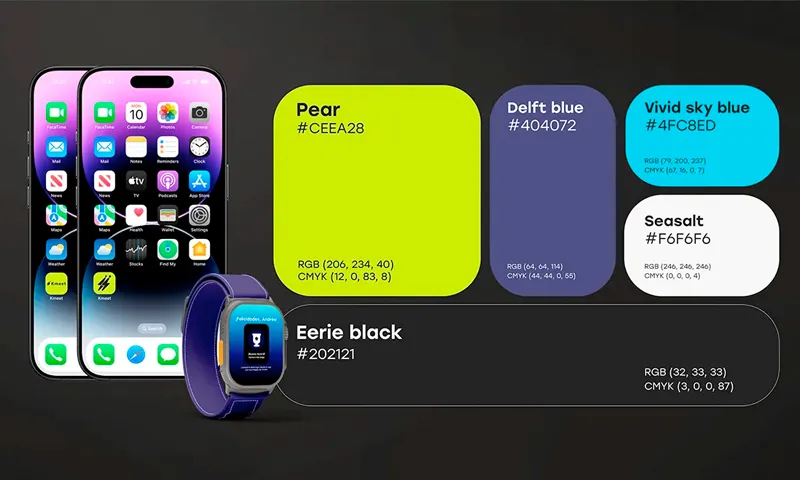
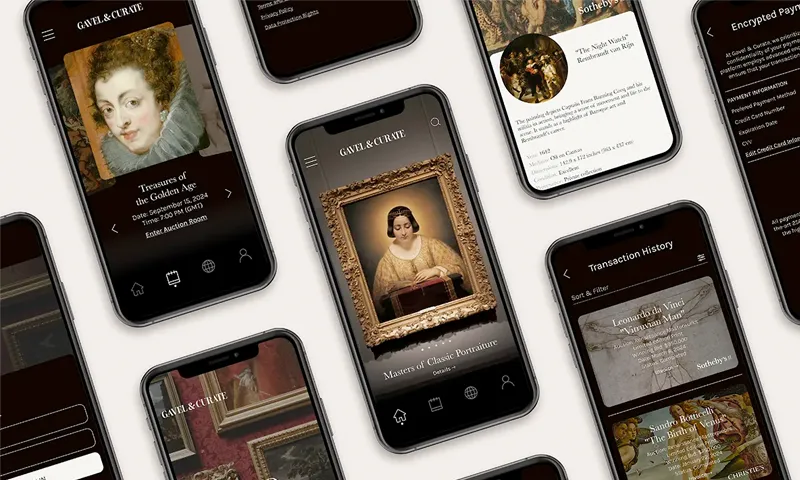
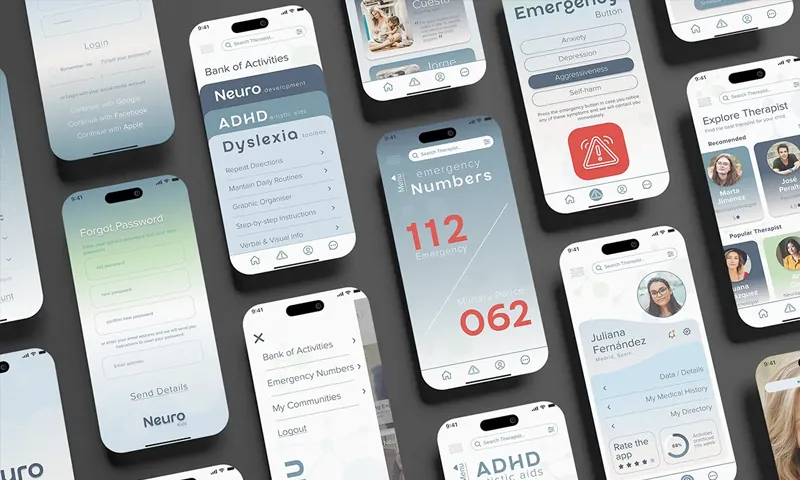
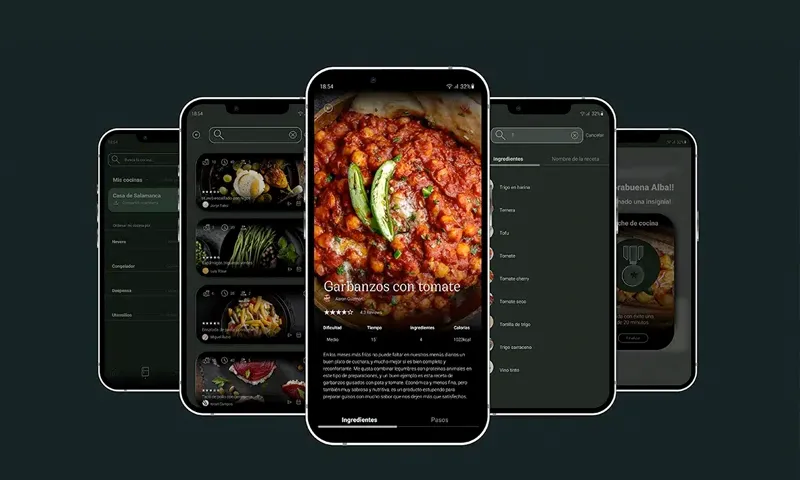
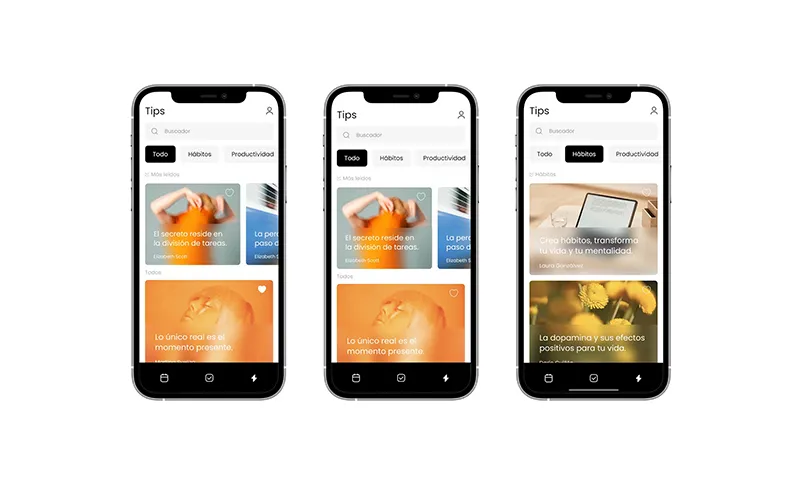
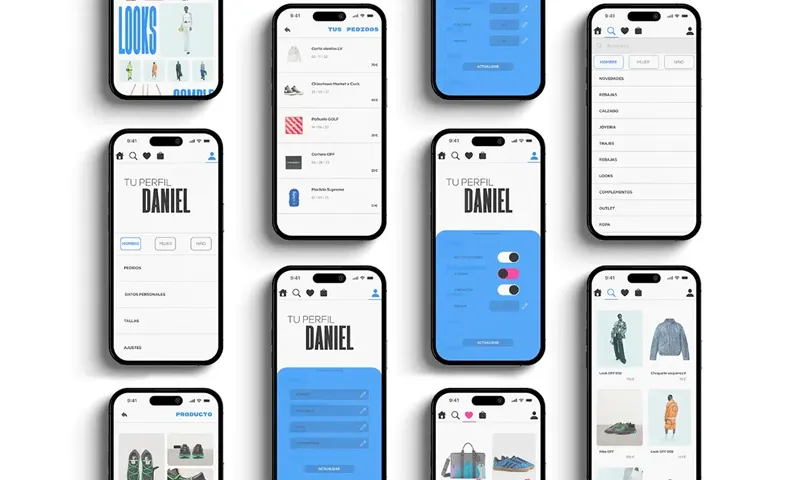
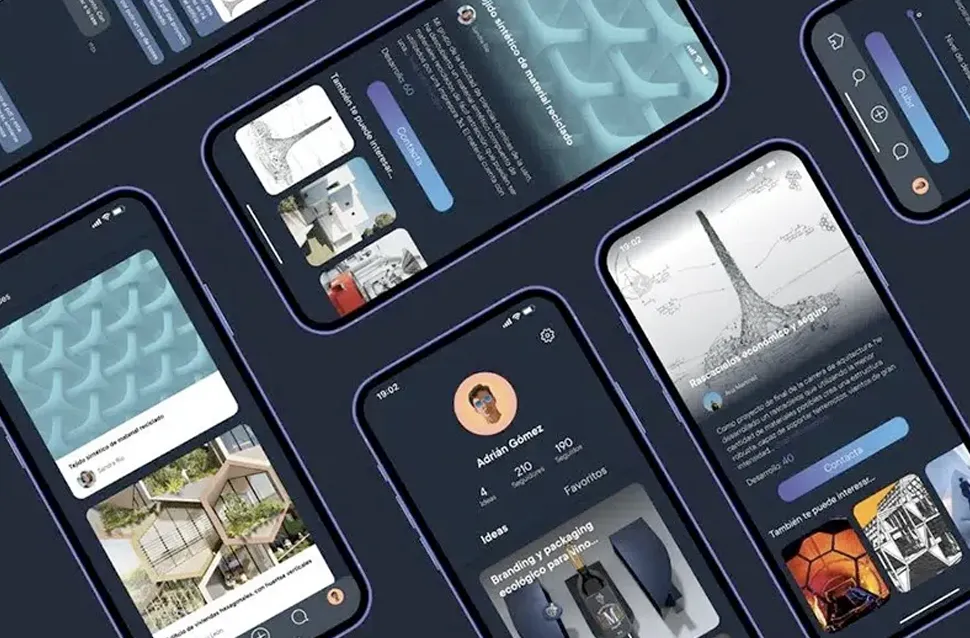
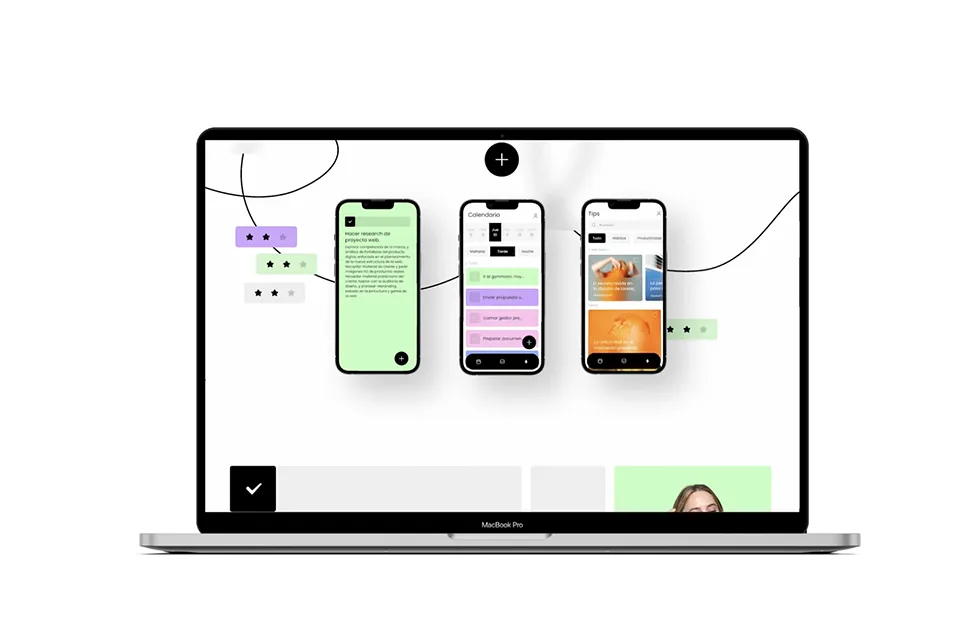
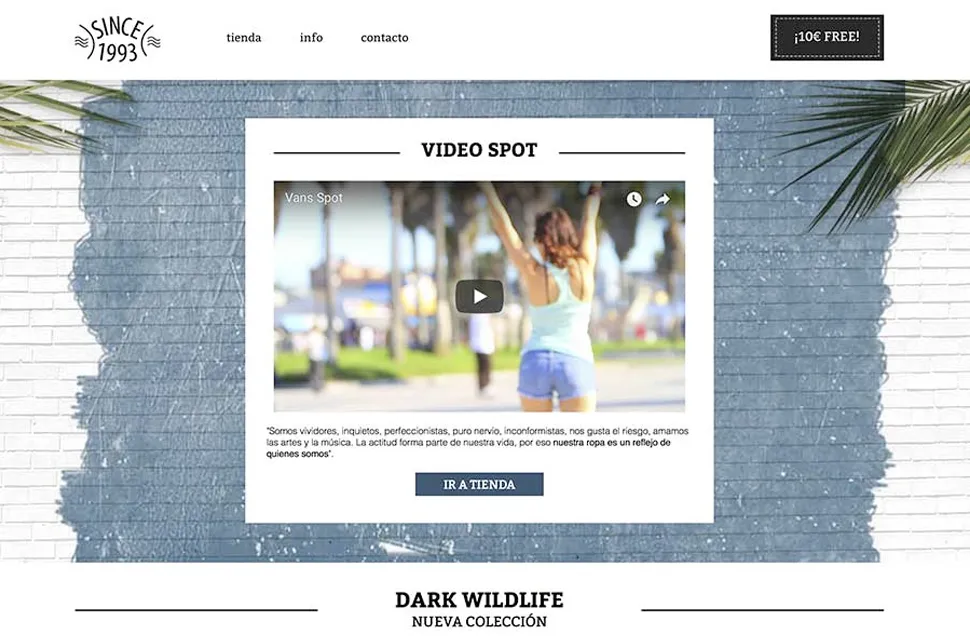
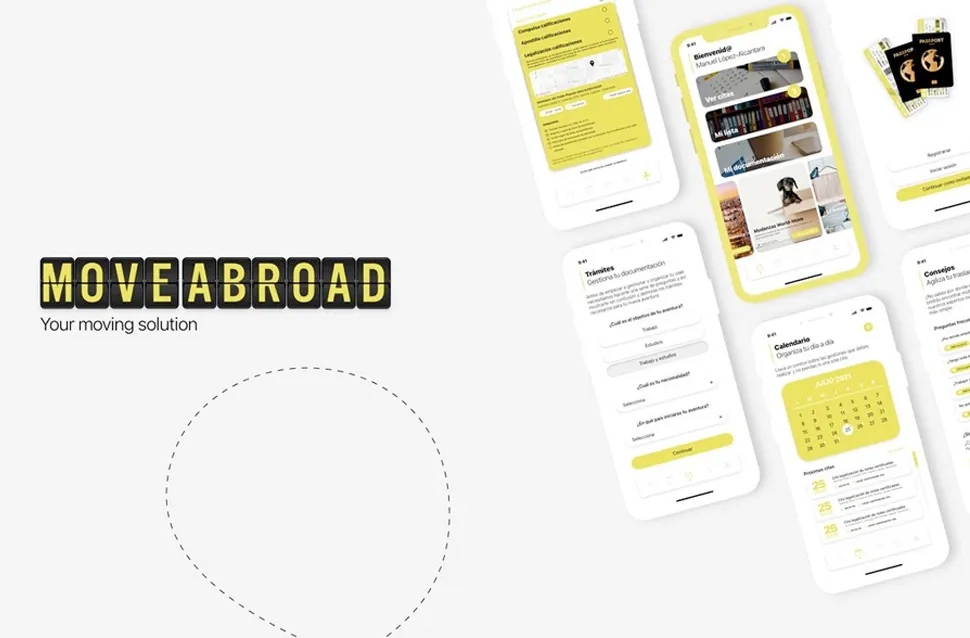
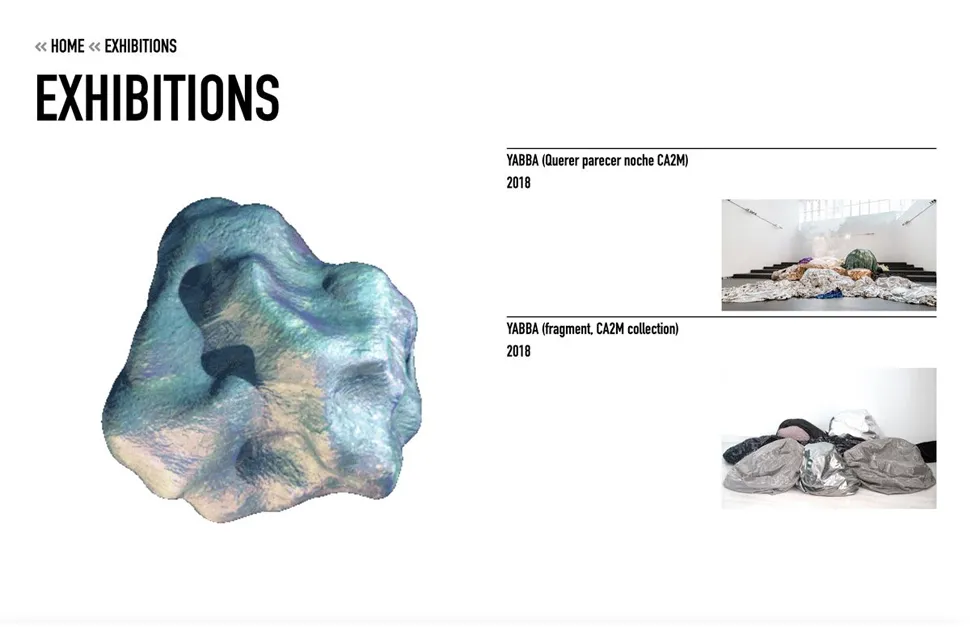
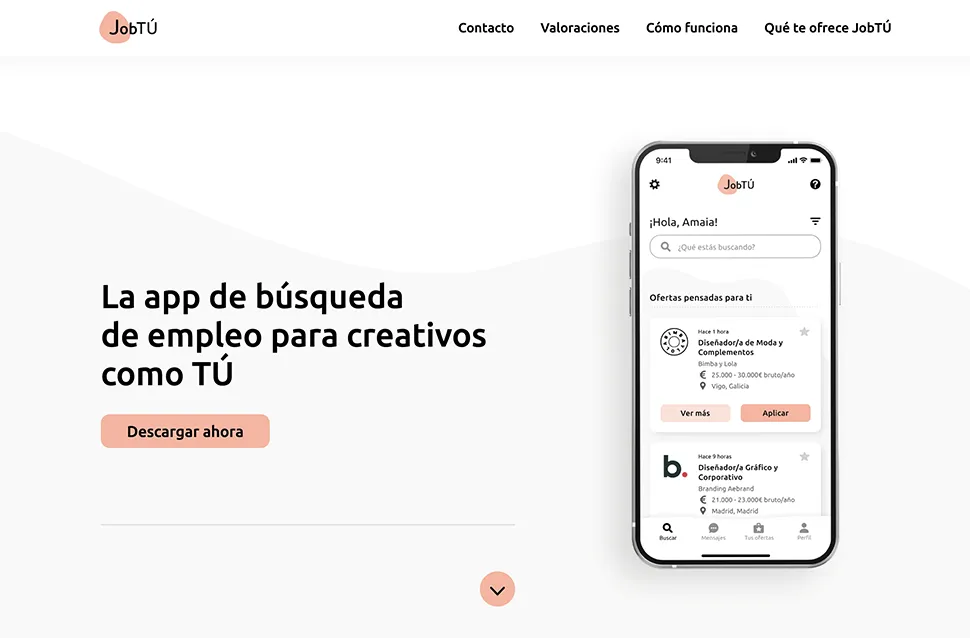
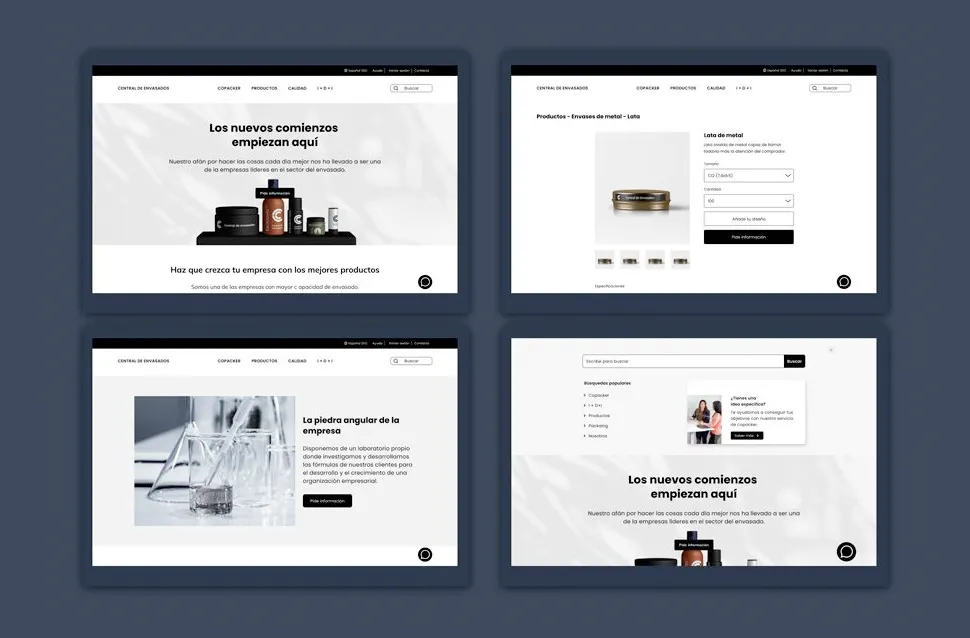
¡Descubre e inspírate con el talento de nuestros alumnos!

María José Labarca

Josefina Córdoba

Fabiana Moure

Diana Barrero

Paula Fuentes

Laura Valles

Daniel Guijarro
Lo que serás capaz de lograr con esta carrera
Perfecciona tus habilidades y conviértete en un desarrollador altamente competitivo
Últimos convenios en prácticas
La confianza de empresas, estudios, agencias y productoras en nuestros alumnos y en nosotros se demuestra aquí.
Contenido de la Carrera en Desarrollo Web
Aprende Desarrollo Web a nivel profesional
¡Consultar el programa!
Comenzarás con una sólida base en UX/UI, aprendiendo sobre los fundamentos y las técnicas de research en UX para entender profundamente las necesidades del usuario. Seguirás con módulos dedicados a la interactividad, arquitectura de la información, y al diseño y prototipado de interfaces de usuario (UI), elementos cruciales para la creación de sitios web y aplicaciones atractivas y funcionales.
Continuarás tu formación con un enfoque práctico en diseño web, testing de usabilidad, y fundamentos web esenciales. A medida que avances, te adentrarás en el desarrollo front-end moderno, utilizando las últimas tecnologías y frameworks. El backend no se quedará atrás, ya que aprenderás a trabajar con NodeJS y explorarás técnicas avanzadas de backend que culminarán en tu capacidad para desarrollar aplicaciones web full stack completas.

MÓDULO 1
Fundamentos UX/UI
Este módulo introduce a los estudiantes en el mundo del diseño UX/UI, explorando sus fundamentos y las metodologías ágiles más efectivas. A través de la teoría y la práctica con Design Sprint, los participantes aprenderán a validar ideas de negocio y a desarrollar proyectos centrados en el usuario con un enfoque sistemático para solucionar problemas de diseño.

MÓDULO 2
Técnicas de Research UX
Este módulo se centra en las técnicas de investigación necesarias para entender las necesidades y comportamientos del usuario. Los estudiantes aprenderán a realizar y analizar investigaciones cualitativas y cuantitativas, descubriendo insights que guiarán el desarrollo de productos innovadores a través de varios ejercicios prácticos.

MÓDULO 3
Interactividad y Arquitectura
Abordando el diseño desde la interacción y la arquitectura de la información, este módulo enseña a crear relaciones optimizadas entre el usuario y el producto digital. Los estudiantes aprenderán a estructurar la navegación, el contenido, y a diseñar wireframes que resulten en productos intuitivos y accesibles. Se cubrirá la importancia de la UX writing y las estrategias de contenido.

MÓDULO 4
UI Design y Prototipado
Este módulo profundiza en el diseño visual y el prototipado de interfaces, utilizando herramientas líderes en el sector como Figma. Los participantes aprenderán los principios del diseño visual, cómo utilizar sistemas de diseño y la importancia de componentizar elementos visuales. Se practicará el diseño de prototipos interactivos que mejoren la experiencia del usuario final.

MÓDULO 5
Diseño Web y Testing
En este módulo, los estudiantes se introducirán en conceptos de desarrollo web y testing con usuarios. Aprenderán a implementar diseños usando HTML, CSS y JavaScript, y a realizar tests de usuario para iterar y mejorar sus proyectos digitales. Este módulo prepara a los estudiantes para trabajar de manera cercana con equipos de desarrollo y entender mejor el impacto.

MÓDULO 1
Fundamentos del Desarrollo Web
Empieza desde cero con una base técnica sólida. Aprenderás los pilares del desarrollo web: HTML, CSS, JavaScript y control de versiones con Git. Además, configurarás tu entorno de trabajo como un profesional y conocerás herramientas de asistencia por IA como apoyo opcional.

MÓDULO 2
Front-End con React
Construye interfaces web dinámicas con React, entendiendo bien su arquitectura y lógica. Este módulo se centra exclusivamente en React, sin Next.js, para no mezclar capas. Se refuerza la estructura de componentes, hooks y el diseño responsive.

MÓDULO 3
Back-End con Node.js y Express
Aprende a construir un backend completo desde cero. Entenderás cómo funcionan los servidores, cómo crear APIs y cómo integrar el backend con el frontend. Todo con un enfoque claro, separado del módulo anterior.

MÓDULO 4
Bases de Datos y Modelado
Antes de entrar en la práctica, aprenderás qué es una base de datos, tipos existentes y cómo modelarlas correctamente. Trabajarás tanto con SQL como NoSQL, comparando tecnologías y aplicando operaciones CRUD.

MÓDULO 5
Proyecto Final Full Stack
Desarrolla una aplicación completa conectando todo lo aprendido. Trabajarás en equipo o individualmente para construir un proyecto desplegado y funcional, aplicando buenas prácticas y documentación profesional.

MÓDULO 6
Entornos Reales y Automatización
Prepara tus proyectos para entornos reales. Aprenderás a versionar de forma avanzada, a configurar despliegues en plataformas cloud y a automatizar parte del flujo de publicación con herramientas de IA, sin saturar con complejidad innecesaria.

MÓDULO 1
Arquitecturas Web Avanzadas
Este módulo se centra en arquitecturas de alta escalabilidad, introduciendo a los estudiantes en el diseño y manejo de microservicios, aplicaciones serverless y contenedores utilizando Docker y Kubernetes. Se explorarán métodos avanzados de comunicación y monitoreo en ambientes distribuidos para optimizar la eficiencia y robustez de las aplicaciones web en entornos de producción.

MÓDULO 2
Full Stack Avanzado
Ampliarás conocimientos en React y Node.js, abordando desde técnicas avanzadas de gestión de estado y optimización de rendimiento en React, hasta profundizar en las capacidades asincrónicas y de manejo de grandes cargas en Node.js. Se incluye también la automatización de procesos de integración y despliegue continuo para agilizar el desarrollo y la operación de aplicaciones.

MÓDULO 3
Bases de Datos y Almacenamiento
Profundizarás en el diseño óptimo y las estrategias de implementación para bases de datos SQL y NoSQL, abarcando desde el modelado avanzado hasta la optimización de consultas y la administración de datos en entornos de alto volumen. Se discutirán también las mejores prácticas para el uso de soluciones de almacenamiento en la nube, asegurando la escalabilidad y seguridad de los datos.

MÓDULO 4
Seguridad Web
Este módulo aborda la importancia crítica de la seguridad en el desarrollo web. Cubriremos técnicas avanzadas para la autenticación y autorización, protección contra los ataques más comunes y la implementación de prácticas de seguridad a nivel de red y aplicación. También se incluye la auditoría y monitoreo continuo para mantener las aplicaciones seguras en tiempo real.

MÓDULO 5
APIs Avanzadas
Enfocado en el diseño eficiente y moderno de APIs, este módulo enseña cómo construir y documentar APIs RESTful y GraphQL de manera efectiva. Los estudiantes aprenderán sobre seguridad en APIs, integración de micro frontends y las mejores prácticas para mantener interfaces de programación limpias, eficientes y escalables.

MÓDULO 6
Tecnologías Emergentes
Este módulo se centra en las últimas innovaciones en tecnología web, incluyendo WebAssembly y frameworks progresivos como Svelte y Next.js. Se explorará cómo estas tecnologías están cambiando el desarrollo web y cómo pueden ser implementadas para crear aplicaciones más rápidas, eficientes y adaptables a futuras necesidades del mercado.
Incluido en tu formación
Herramientas que vas a utilizar
Por qué formarte en TRAZOS
No te lo decimos nosotros, te lo dicen ellos.
El empleo que buscas está en TRAZOS
Estamos más que orgullosos de tener una Bolsa de Empleo con más de 1.400 empresas buscando profesionales de calidad y cientos de ofertas, pero estamos aún más orgullosos de poder ayudarte a encontrar tu primer empleo o a dar un paso más en tu empleo actual.
Opiniones de nuestros Alumnos
Nuestros alumnos te cuentan su experiencia personal después de su paso por la escuela, para que tengas opiniones reales sobre la calidad formativa y académica que nos diferencia.
¡No pierdas el tiempo, tú puedes ser el siguiente!
Rookies Certified School