Hoy en día… ¿quién no pasa parte de su tiempo navegando por internet, blogs o redes sociales? Muchos de nosotros compartimos parte de nuestra vida en la red, y esto puede convertirse en una herramienta de trabajo muy efectiva para proyectar nuestros trabajos, diseños o talento a todas partes del mundo. Por eso, crear una página web se ha convertido en un must que debes tener muy en cuenta para mostrar a todos lo que puedes hacer como profesional. ¿Cómo?, ¿no sabes por dónde empezar? ¡No te preocupes! En este post hemos preparado un paso a paso para que empieces a diseñar tu web de manera fácil y rápida.
¿Cómo crear una página web?
Vamos a empezar con un sencillo esquema para crear un página web de la manera más sencilla y rápida:
Definir la idea principal para nuestro sitio web
Parece fácil, pero antes de empezar a crear una web debemos tener muy claro cuál es el objetivo por el cual vamos a crearla. ¿Quieres crear un blog?, ¿una web corporativa?, ¿quieres desarrollar tu propio portfolio? Antes de ponerte a trabajar y crear una página web debes pensar en el contenido que vas a crear, ya que esto será esencial para el buen desarrollo de tu proyecto y la estructura que debe tener la página web que vas a crear.
Registrar un nombre de dominio
Lo siguiente en lo que debes pensar es el nombre y el dominio que va a tener tu web. Ya sea tu propio nombre, tu apodo como artista o tu empresa. Esta va a ser la forma en la que todo el mundo te busque en internet, por lo que te recomendamos que sea un dominio fácil de recordar, sencillo y lo más directo posible.

Trabajo realizado por Diego Martínez García en el Máster Profesional en Diseño Gráfico y Diseño Web Front-End
Adquirir un hosting
Es momento de comprar tu espacio web o alojamiento web. Esto, básicamente, se trata de un servicio que contratas para tener un espacio físico en un ordenador donde poder alojar tu web, es decir, un espacio donde que albergará todo el contenido, imágenes, archivos que publiques en tu sitio web. Existen muchos servidores diferentes donde poder contratar este espacio. Intenta siempre adquirir la mejor oferta, ya sea por el precio que más te convenga o por la cantidad de servicios que puedas tener a tu disposición cuando lo compres.
Elegir la plataforma o el tipo de programación para crear una web
Existen plataformas como WordPress, Webflow o Drupal entre muchas otras, con la que podrás crear tu web de manera fácil y sencilla. Pero si conoces un poco más el mundo de la programación podrás programar de cero tu página web con lenguajes como HTML y CSS, JavaScript, PHP o Phyton. ¡Tú decides si quieres programar o llevar a cabo tu web con una plataforma!
Empezamos con el diseño y la edición
A la hora de empezar con el diseño y la estructura para crear una página web debemos tener en cuenta dos conceptos: la Experiencia de Usuario (UX) y el Diseño de Interfaces (UI), del que hablaremos más adelante. Pero, por ahora, ¿qué es lo más importante para tener en cuenta en cuanto a la Experiencia de Usuario (UX)?:
- Crear tus wireframes para tener una estructura clara de las diferentes secciones de tu web. Te ayudará a tener una base a partir de la cual crear tus diseños.
- Nuestro diseño debe ser lo más claro posible. Nuestra web debe ser fácilmente descifrable por cualquier usuario. Cuando más clara y sencilla sea la web, mejor. Hay que evitar que el usuario se esfuerce. Por ello, lo mejor siempre será simplificar cualquier paso o proceso que pueda encontrar en la web.
- Crear una buena experiencia. Si nuestro usuario visita nuestra web y tiene una buena experiencia (no se pierde dentro de la web, si tiene problemas es capaz de encontrar soluciones o si tiene toda la información a su alcance, por ejemplo)… ese usuario volverá a visitar nuestra web.
- Tener una jerarquía visual clara. Ayuda al usuario a encontrar lo verdaderamente importante en tu página web. Ya sea a través de colores, tamaños de tipografía o con el propio texto.
- Piensa como lo haría el usuario. Es importante que pruebes tu web a nivel de usabilidad. Haz que la gente de tu entorno pruebe a navegar por tu web y soluciona los posibles fallos que hayan podido encontrar antes de lanzar tu web al mundo.

Trabajo realizado por Beatriz Álvarez en el Máster en Diseño Web Front-End
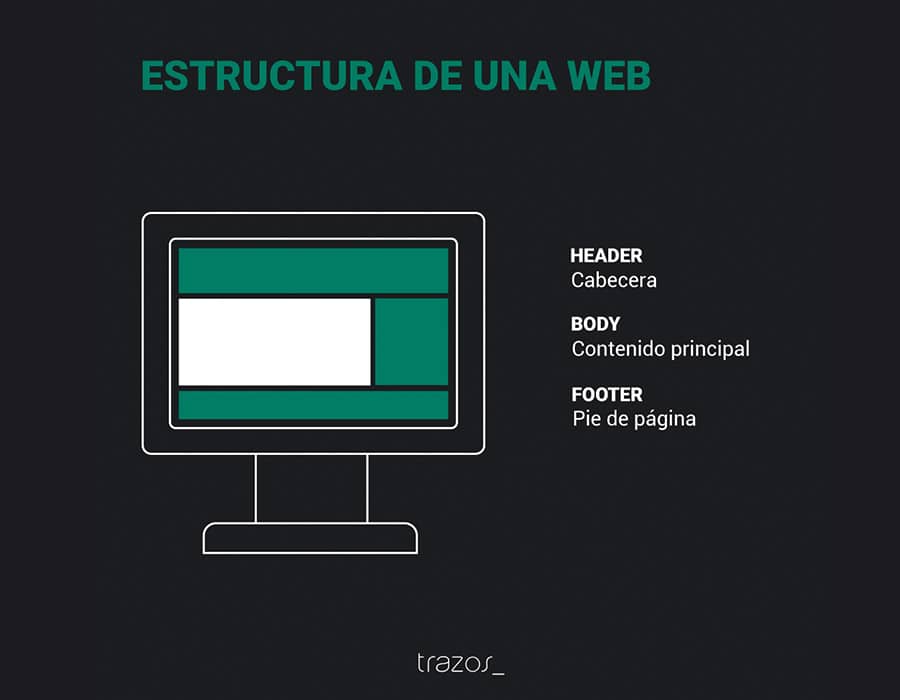
Estructura de una web
El diseño no tiene límites. Y a la hora de desarrollar o crear una web se juega cada vez más con el diseño y la estética de la web para que sea más llamativa y potente para los usuarios (siempre poniendo la usabilidad por delante), pero si hablamos de una estructura existe un esquema que es básico y que se compone de tres parte principales de la web, y que debemos tener muy en cuenta a la hora de desarrollar nuestros primeros proyectos web. De hecho, la gran mayoría de páginas que podemos encontrar en la red siguen esta misma estructura y funciona a la perfección. ¡Vamos a conocerla!
Header o cabecera
Es la parte superior de la web. Es el espacio más arriba de nuestro diseño y donde se suele encontrar la barra de navegación y el logotipo de la web.
Body o cuerpo de la web
Es el bloque principal de nuestra web. Puede tener múltiples formas o módulos. Aquí encontramos el contenido más importante de nuestra web.
Footer o pie de página
El footer o pie de página hace referencia a la parte inferior de nuestra web. Es un espacio donde podemos encontrar diferentes apartados o enlaces que pueden ser muy importantes para la marca, desde la forma de contacto, los avisos legales o los enlaces a las RRSS.

Infografía sobre la estructura básica de una página web.
Aspectos a tener en cuenta
Vamos llegando al final de nuestro post sobre cómo crear una web de manera sencilla. Pero antes, te contamos unos últimos aspectos que debes tener muy en cuenta a la hora de desarrollar tu proyecto web.
A la hora de diseñar te vendrá bien usar un sistemas de retículas (también llamado grid) para organizar todos los elementos dentro de nuestro espacio de trabajo. Son líneas verticales y horizontales que forman diferentes espacios donde poder colocar todos estos elementos, ya sean titulares, botones, textos, imágenes, etc.
Trabajo realizado por Celia López en el Bootcamp Online de UX/UI
Por otro lado, a la hora de subir nuestros recursos de imágenes debemos tener muy en cuenta la optimización de estas, es decir, cuantos menos KB ocupen tus imágenes será mejor para tu web. ¿Qué ventajas puede tener esta optimización? Puede hacer que la velocidad de carga de tu web sea mucho más rápida, ayuda a mejorar el SEO y por lo tanto que aparezcas más rápido en buscadores de internet y también requiere menos espacio de almacenamiento en tu hosting, por lo que podrás subir más contenido.
A la hora del Diseño de Interfaces (UI) siéntete totalmente libre para crear todos los elementos como botones, iconos, sombras, animaciones que quieras y ve creando tu guía de estilo a la vez, para que todo tu proyecto tenga una misma estética y sea mucho más rápida la edición de tu proyecto.
Y hasta aquí nuestros consejos para la creación de tu web. El sector del Desarrollo Web es extenso y cada día se actualiza, ya que aparecen nuevos factores que influyen en la industria, pero con este esquema básico podrás empezar a plantear tus proyectos sin problema. Y, ya sabes, si quieres aprender mucho más sobre el sector y especializarte en el desarrollo de páginas web siempre tendrás nuestras formaciones en Desarrollo Web para convertirte en todo un profesional. ¿Te atreves?
Si te ha gustado este post, estas formaciones en Desarrollo Web te encantarán: