Volvemos con #TrazosTeam, el tutorial de uno de nuestros profes sobre una cuestión de su área. En este caso tenemos a Jesús Palacios que nos va ha hablar sobre cómo diseñar una señal.
Profesor del área de Diseño Gráfico, Jesús cuenta con más de diez años de experiencia en el campo de la dirección de arte y el diseño gráfico, realizando campañas 360º para clientes como Loterías y Apuestas del Estado, Hero, Calvo o el Ministerio del Interior entre otros.

Si te interesa el diseño, eres alumno de Trazos o tienes curiosidad por conocer más sobre iconografía, continúa leyendo y disfruta de esta clase particular que ha preparado Jesús para ofrecerte sus trucos.
¿Qué pasaría si os dejasen en medio de una ciudad como Pompeya en pleno siglo I a.C.? A priori esa experiencia tendría un valor incalculable para muchas personas, pero es muy probable que tuviera aún más valor si os dijera que sin saber latín podríais llegar a los sitios y saber que se hacía en cada uno de ellos, simplemente a través de los iconos y símbolos dibujados en la ciudad. ¿Me creeríais?
Desde la antigüedad existen representaciones que nos ayudan a comunicarnos con otros sin tener que utilizar un lenguaje hablado, son lo que llamamos iconos o símbolos. Si éstos están bien diseñados serán muy útiles, y puede que fundamentales, para poder salir o incluso sobrevivir, dentro de esa ciudad que os comentaba antes.
En la actualidad tenemos la posibilidad de utilizar herramientas como Google Translate o Google Pixel Buds para poder traducir en tiempo real lo que dice otra persona, pero hasta hace muy poco tiempo ninguno de nosotros podía contar con esta tecnología. De hecho, en esa época de la que os hablaba al principio, en la que el índice de analfabetismo era tan alto, la ayuda de las iconografías fue clave para que muchas personas pudieran conocer la historia, o incluso vivir, en base a la ley dentro de las ciudades.
Os pongo el ejemplo de un mundo en el que no existiera señalética alguna:
¿Has pensado qué pasaría si te encontraras en un aeropuerto y tuvieras prisa por coger un avión pero nadie hablase tu idioma…? ¿o si alquilaras un coche en un país diferente al tuyo…? Podemos decir que es aquí donde entraría en juego la labor de las iconografías y por ende de los diseñadores, gracias a los cuales, con sólo ver una representación de un avión ascendiendo, cualquiera puede entender donde se encuentran las salidas de un aeropuerto, o por lo que al ir conduciendo en cualquier lugar del mundo y encontrarnos una señal de stop nos detengamos sin pensarlo.

UNA IMAGEN VALE MÁS QUE MIL PALABRAS
Desde Atapuerca a nuestros días pasando por Egipto o El imperio romano… al ser humano siempre le ha gustado contar historias y describir lo que le sucedía en cada momento. Los pintores, escultores, ilustradores, diseñadores gráficos o publicistas, tal y como los conocemos hoy en día, también pretenden contar historias, y en muchas ocasiones, sin la necesidad de acudir al lenguaje. Las imágenes que pintan o diseñan cuentan por sí solas las historias o acciones que quieren transmitir, construyendo de esa manera un mensaje más universal y global sin necesidad de entender un idioma concreto, y siendo así capaces de evocar una historia o una sensación en la persona que lo está viendo.
Llegamos a la conclusión de que, hasta hace relativamente poco tiempo, y debido en gran parte al alto índice de analfabetismo, las representaciones en imágenes o iconografías hicieron que muchas personas que no sabían leer pudieran conocer la historia y hazañas de antepasados o contemporáneos. Y en muchos casos simplemente vivir o moverse.
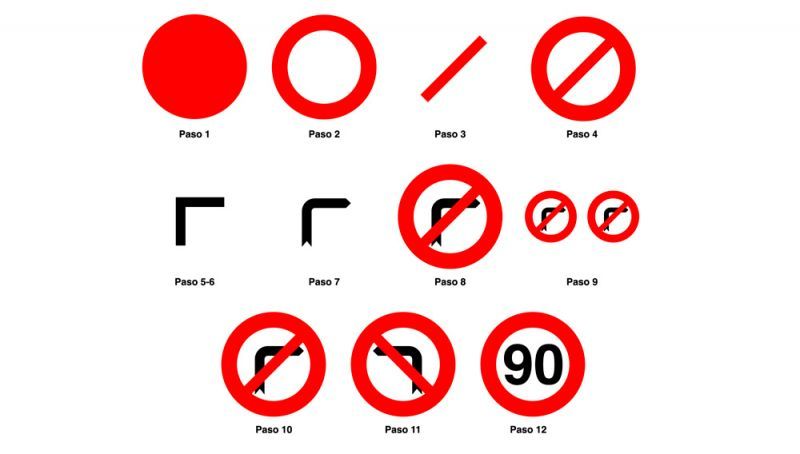
Llegados a este punto me parece interesante que conozcáis, por ejemplo, cómo se pueden crear unas señales de tráfico en Illustrator:
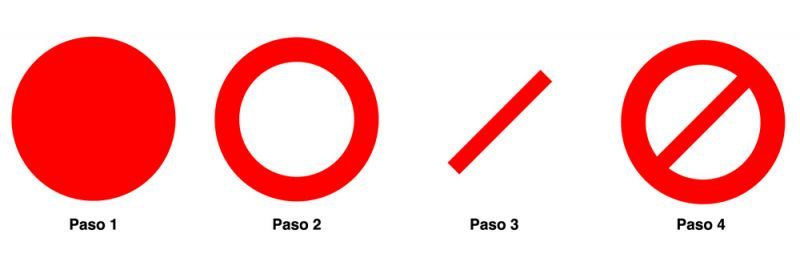
1- Seleccionamos la herramienta elipse en la barra de herramientas, hacemos click en la mesa de trabajo y creamos una circunferencia de 100 milímetros de anchura, 100 milímetros de altura y le damos un color rojo de relleno en el panel propiedades o en la barra superior debajo del menú principal si hemos activado el espacio de trabajo. Aspectos esenciales clásicos.
2- Seleccionamos el círculo con la herramienta selección, lo copiamos con Comando + C (Control + C en pc) y lo pegamos delante con Comando + F (Control + F en pc). Lo seleccionamos y lo escalamos haciendo doble click en la herramienta escala un 70% de manera uniforme. Y le cambiamos el color rojo por un color blanco.
3- Creamos con la herramienta rectángulo haciendo click en la mesa de trabajo un rectángulo de color rojo de 80 mm de alto por 10 mm de ancho. Lo seleccionamos y haciendo doble click en la herramienta rotar rotamos el objeto -45º y le damos a OK.
4- Una vez creadas las tres formas las seleccionamos y con el panel de alinear y distribuir que encontraremos en el menú principal en el apartado de ventana las vamos a alinear al centro tanto vertical como horizontalmente.

5- Con la herramienta pluma creamos un trazado con forma de ángulo recto mirando a la derecha como en la ilustración y le añadimos un trazo de color negro de 25 píxeles y sin relleno. Gracias al widget de vértice de Illustrator vamos a poder curvar la esquina del ángulo recto, para conseguirlo vamos a la barra superior y hacemos click en la palabra vértices y le ponemos 10 mm.
6- Una vez creada la curva vamos a expandir el trazo para convertirlo en una forma y poder crear el principio de la flecha y el final. Para conseguirlo tenemos que seleccionar el trazo, nos vamos al menú principal a la opción objeto y dentro de esas opción elegimos expandir. Al darle a expandir nos saldrá una pantalla de diálogo, marcamos la opción de trazo y relleno y le damos a OK.
7- Con la herramienta pluma creamos en los extremos de la nueva forma un nuevo punto de ancla en la zona central (uno en cada lado). A continuación haremos click en la herramienta selección directa para seleccionarlos y modificar así esos nuevos puntos de ancla dándole la forma de flecha.
8- Colocamos la forma de flecha encima de nuestra señal de prohibido y en el menú principal nos vamos al apartado objeto y dentro de objeto a organizar y seleccionamos hacia atrás o Comando + 9 (Control + 9 en pc), para colocar la flecha por detrás del rectángulo rotado.
9- Seleccionamos todo y nos hacemos una copia haciendo click con la tecla ALT presionada en la selección y arrastrando hacia un lado para poder crear más señales a partir de esta primera.

10- Seleccionamos la señal y abrimos el panel de buscatrazos que encontraremos en el menú principal en el apartado de ventana. A continuación utilizaremos la opción de combinar, que creará un grupo y unirá los colores que sean iguales y que tengan algún tipo de intersección.
11- Podemos hacer una copia de esta señal agrupada y dirigirnos al menú principal al apartado de objeto, opción transformar y dentro de esta sección la opción reflejo y si lo reflejamos en vertical conseguimos la misma señal pero hacia el lado izquierdo.
12- Con la copia de la señal que hemos creado en el paso 9 podemos seleccionar el rectángulo más fino y quitarlo.A continuación, con la herramienta texto crearemos un texto (por ejemplo un número 90) con la tipografía helvética bold, y lo posicionaremos en el centro de esa señal, para indicar en este caso que la velocidad máxima es de 90 kilómetros/hora.

Espero que os haya gustado y que creéis vuestras propia señalética en un futuro.
No pierdas de vista nuestras formaciones en
Diseño Gráfico.


