La regla del 60-30-10 es un principio clásico en diseño, especialmente valioso en diseño gráfico y la creación de interfaces de usuario. Esta regla proporciona una guía práctica para combinar colores de manera equilibrada, asegurando que cualquier composición sea atractiva y funcional. En este artículo, exploraremos cómo aplicar esta fórmula en diseño gráfico y digital, así como sus beneficios para optimizar la experiencia del usuario.
¿Qué es la regla del 60-30-10?
La regla del 60-30-10 divide los colores en proporciones claras para lograr equilibrio y coherencia visual.
- 60%: El color dominante que establece el tono principal de la composición.
- 30%: Un color secundario que complementa al dominante, generando contraste visual.
- 10%: Un color de acento que destaca elementos clave.
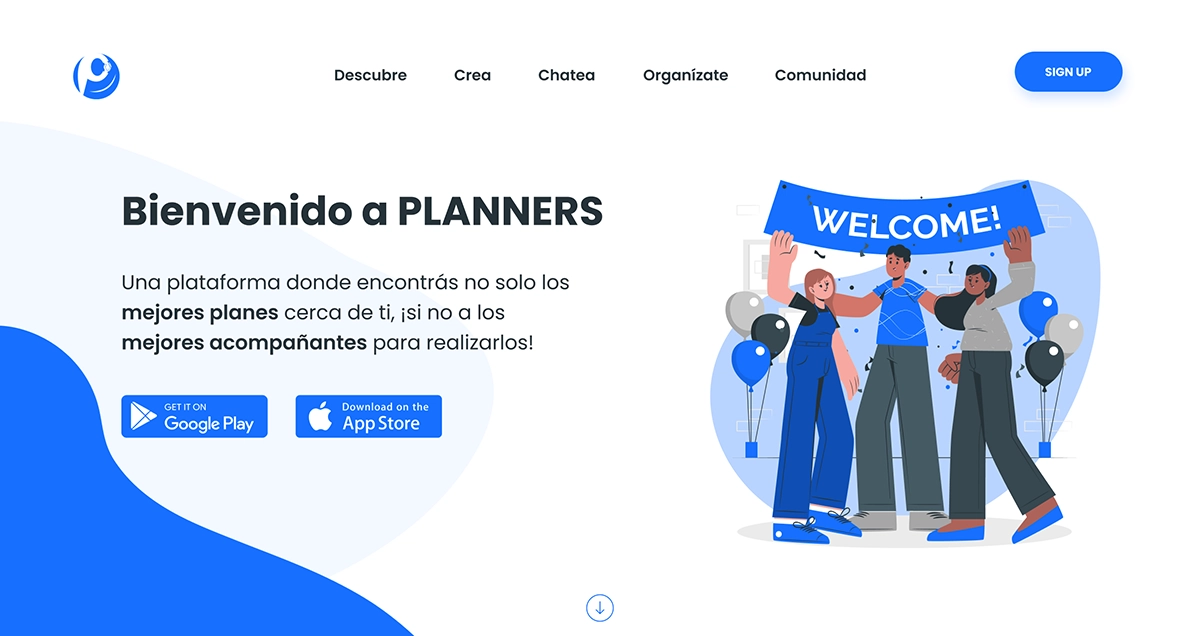
Por ejemplo, en una interfaz de una aplicación móvil, el color dominante podría ser el fondo, el secundario los menús o botones, y el de acento a los CTA (Call To Action) o llamada a la acción. Esta distribución mejora la claridad y jerarquía visual de un diseño.

Trabajo realizado por Laura Menéndez Rodríguez, alumna del Máster de Diseño Gráfico y Diseño UX/UI
Aplicación práctica en diseño de interfaces gráficas
En diseño de interfaces, esta regla ayuda a guiar al usuario a través de la estructura visual:
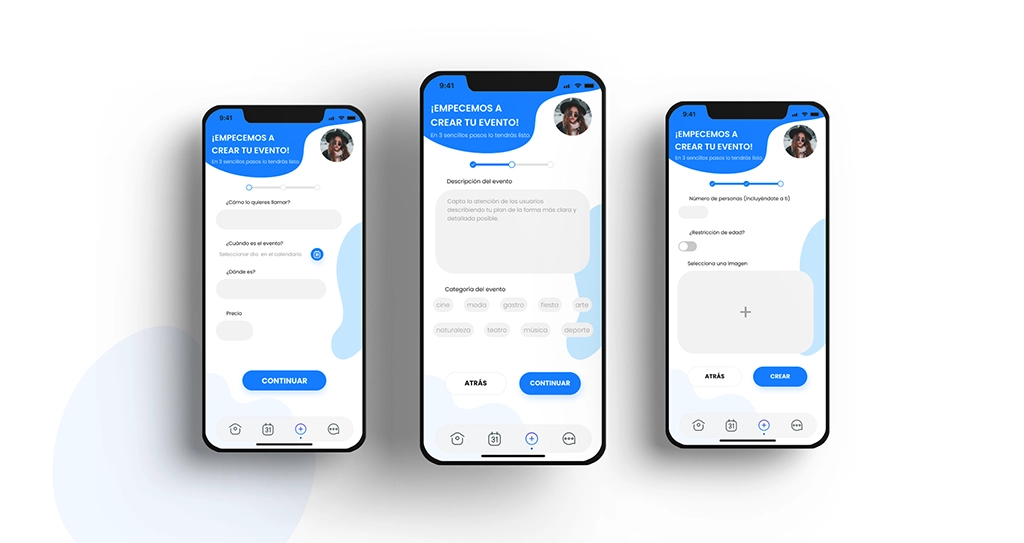
- Paso 1: Define el color dominante (60%) para establecer el fondo principal o secciones amplias.
- Paso 2: Selecciona un color secundario (30%) para componentes como menús, tarjetas o encabezados.
- Paso 3: Aplica un color de acento (10%) en botones, iconos o elementos interactivos.
Por ejemplo, en una página de inicio, un diseño puede usar tonos claros como fondo, un secundario oscuro para textos y un acento brillante en botones CTA.

Trabajo realizado por Rocío López de Ayala Martín, alumna del Máster Experto en Diseño UX/UI.
Usos en branding y diseño visual
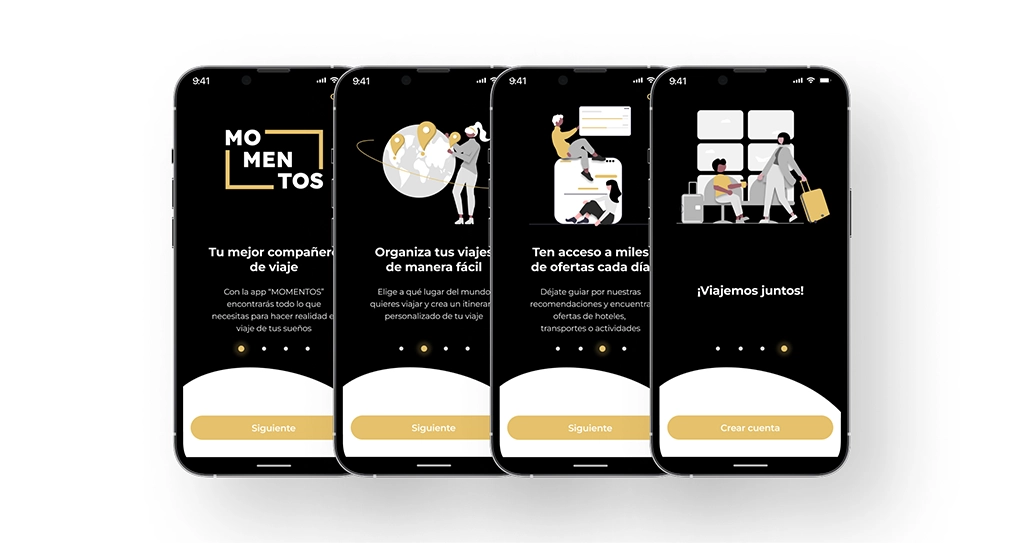
La regla del 60-30-10 también es fundamental en branding y diseño visual, asegurando que los colores transmitan la identidad de marca de manera efectiva:
- Color dominante: Representa el tono principal de la marca, usado en fondos o elementos principales.
- Color secundario: Complementa el dominante y agrega dinamismo, usado en materiales promocionales o gráficos secundarios.
- Color de acento: Destaca información clave, como botones, trazos o logotipos.
Este enfoque garantiza consistencia y profesionalismo en diseños digitales e impresos.

Trabajo realizado por Diego Martínez García, alumno del Máster Experto en Diseño Gráfico.
Dominar la regla del 60-30-10 te permite transformar diseños gráficos e interfaces gráficas en experiencias visuales atractivas y funcionales. Este principio optimiza la jerarquía y mejora la experiencia del usuario. Si deseas llevar tus habilidades al siguiente nivel, explora nuestras formaciones en Diseño Gráfico y Diseño UX/UI. ¡Haz que tus proyectos destaquen!

Redactado por
Jesús Palacios
Diseño Gráfico | UX/UI