Duración
2 Años / 1.200 Horas
Horarios
Mañana / Tarde
Comienzo
Marzo 2025
Precio
14.400€ Desde: 9.122€
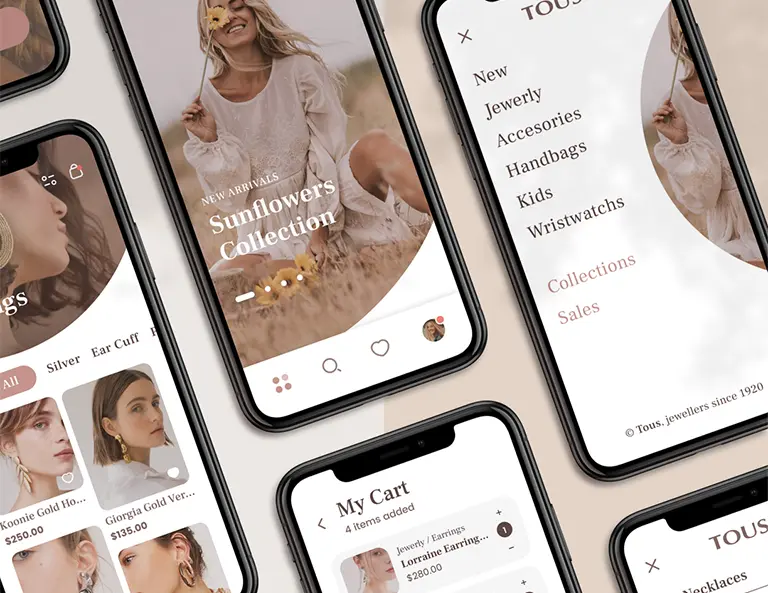
Presentación de la Carrera Online
Aprende Desarrollo Web Online a nivel profesional.
Para la versión online de la Carrera en Desarrollo Web, te ofrecemos un programa integral de dos años diseñado para convertirte en un experto en el ámbito del desarrollo web desde la comodidad de tu hogar. En el primer año, establecerás una base sólida en UX/UI, profundizando en los fundamentos y las técnicas de research UX para comprender las necesidades del usuario de manera exhaustiva. Continuarás con módulos que se enfocan en la interactividad, la arquitectura de la información y el diseño y prototipado de interfaces de usuario, elementos clave para la creación de sitios web y aplicaciones tanto atractivas como funcionales.
Progresarás con una orientación práctica hacia el diseño web, el testing de usabilidad y los fundamentos esenciales del desarrollo web. A medida que avances, te sumergirás en el desarrollo front-end moderno, aprovechando las últimas tecnologías y frameworks disponibles en nuestra plataforma virtual. No menos importante será tu formación en backend, donde aprenderás a trabajar con NodeJS y a explorar técnicas avanzadas de backend, culminando en la habilidad de desarrollar aplicaciones web full stack completas.
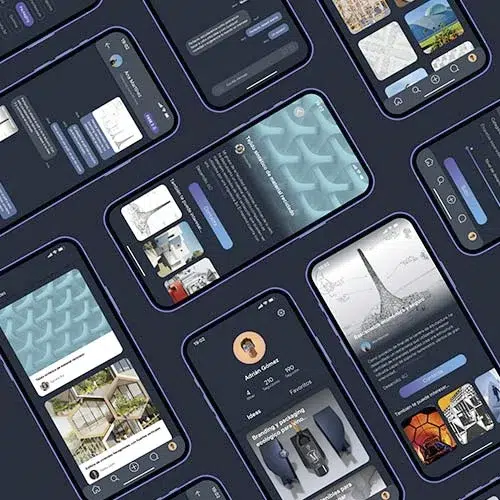
En tu segundo año, la formación se intensifica con estudios en arquitecturas web avanzadas, desarrollo full stack avanzado, y gestión de bases de datos y almacenamiento. También te enfrentarás a la seguridad web y al desarrollo de APIs avanzadas, preparándote para los desafíos contemporáneos de la seguridad y la integración de servicios. Asimismo, te mantendrás a la vanguardia de la innovación en desarrollo web al explorar tecnologías emergentes, todo a través de nuestra avanzada plataforma online.
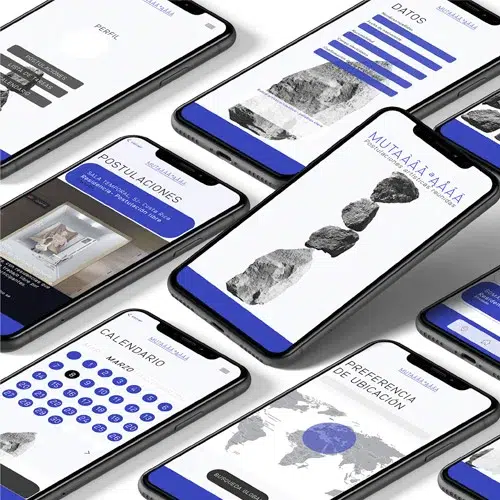
El proyecto final en esta versión online de la carrera es una culminación práctica de todo lo aprendido, desafiándote a conceptualizar, implementar y lanzar una aplicación web completa que sea tanto funcional como segura. Este proyecto no solo solidificará tu comprensión y habilidad en el desarrollo web, sino que también servirá como un elemento clave de tu portafolio profesional, demostrando tu capacidad para desarrollar soluciones web integrales en un entorno virtual.
Desarrollo Web
PRIMER AÑO
Desarrollo Web Avanzado
SEGUNDO AÑO

Proyecto Final de Carrera
El proyecto final para la Carrera en Desarrollo Web desafía a los estudiantes a diseñar y desarrollar una aplicación web completa. Este proyecto integrará front-end y back-end, utilizando tecnologías y frameworks modernos como React, Node.js, y Express, junto con bases de datos avanzadas y seguridad web. Los estudiantes deberán demostrar su habilidad para construir una aplicación aplicando los conceptos aprendidos de Diseño UX/UI. Este proyecto final es crucial para su desarrollo profesional, ya que demuestra su competencia en el desarrollo web full stack a futuros empleadores o clientes.
Nuestro Campus Online ofrece la mejor experiencia de aprendizaje en remoto.

Aprende Online
Esta modalidad nos permite eliminar las barreras geográficas y ofrecer la calidad de nuestra formación a cualquier persona de habla hispana de cualquier parte del mundo. Además, supone un importante ahorro económico al no pagar por nuestras instalaciones y de tiempo al eliminar los desplazamientos.
- Clases en directo
- Grabación de las clases
- Horarios América / Europa
- Comunidad Internacional
- Certificado Global
¡Resolvemos todas tus dudas!
El Proceso de Admisión es muy sencillo.
En nuestra Escuela no tenemos requisitos de entrada, para que cualquier persona pueda acceder a una formación de máxima calidad.

Habla con nosotros y resuelve todas tus dudas.

Reserva cuanto antes una de las plazas disponibles.

Empieza tu Máster Online con nosotros.