Máster Superior en Producto Digital
Online
Aprende, en tan solo diez meses, a ser un profesional de la industria con este Máster en Producto Digital Online.
Rookies Certified School
Por qué formarte en TRAZOS
No te lo decimos nosotros, te lo dicen ellos.
El empleo que buscas
está en TRAZOS
Estamos más que orgullosos de tener una Bolsa de Empleo con más de 1.400 empresas buscando profesionales de calidad y cientos de ofertas, pero estamos aún más orgullosos de poder ayudarte a encontrar tu primer empleo o a dar un paso más en tu empleo actual.
Opiniones de
nuestros Alumnos
Nuestros alumnos te cuentan su experiencia personal después de su paso por la escuela, para que tengas opiniones reales sobre la calidad formativa y académica que nos diferencia.
¡No pierdas el tiempo, tu puedes ser el siguiente!
El Máster en Producto Digital Online más potente del mercado
Estudia en la Escuela donde se forman los profesionales.
El Diseño UX/UI es como el área molón que fusiona dos mundo: la lógica y la creatividad, para fabricar productos digitales. La Experiencia de Usuario (UX) estudia la usabilidad del producto, o sea, cómo se comporta el usuario al navegar por una app o un website. Por otro lado, el Diseño de Interfaz (UI) se centra en hacer que el diseño visual y la estética sean atractivas, usando elementos como los colores, los botones o la combinación de tipografías.
El Desarrollo Web es la magia de construir sitios web a golpe de código y programación. Esta disciplina se compone de dos partes: backend, que es la estructura y contenido de ese sitio web, y el frontend, que es la parte más visual y de interactividad con el usuario que navega por la página web.
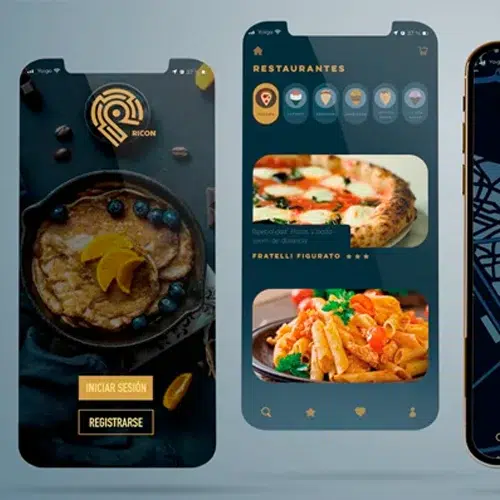
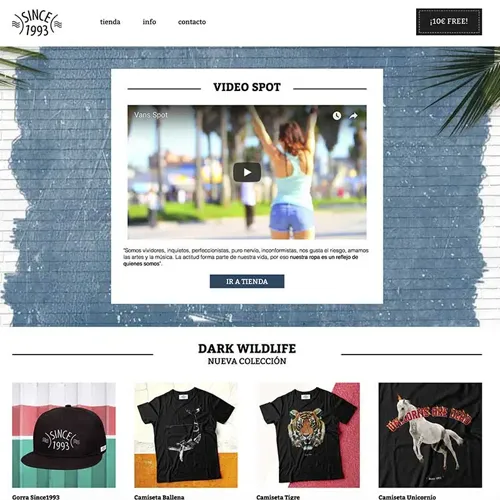
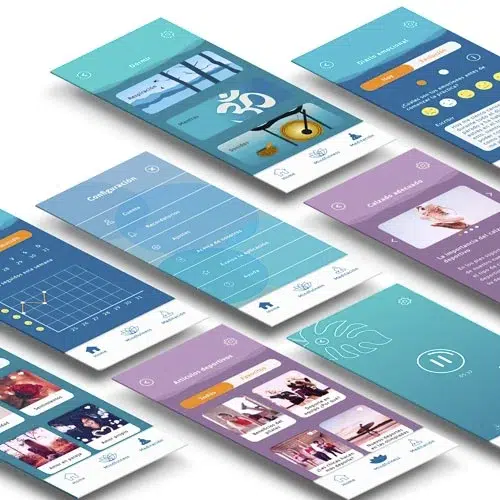
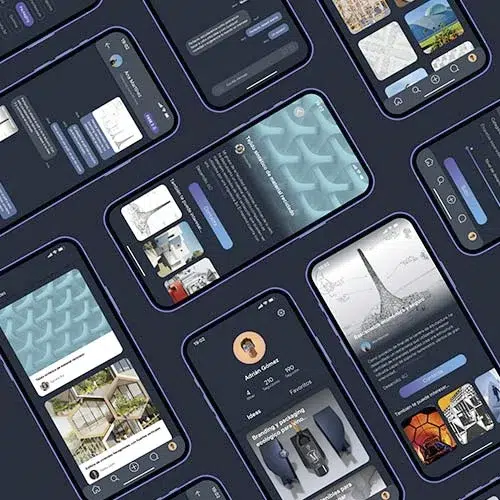
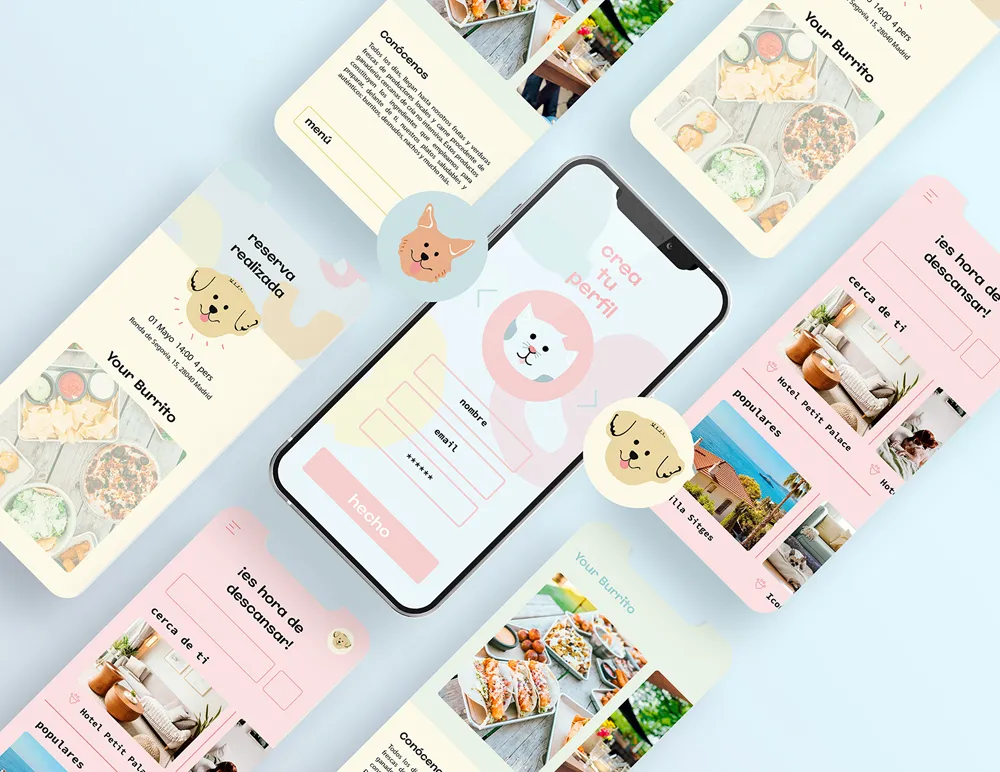
¡Descubre e inspírate con el talento de nuestros alumnos!
Transforma tu futuro con la mejor experiencia de aprendizaje en remoto

Aprende Online
Esta modalidad nos permite eliminar las barreras geográficas y ofrecer la calidad de nuestra formación a cualquier persona de habla hispana de cualquier parte del mundo. Además, supone un importante ahorro económico al no pagar por nuestras instalaciones y de tiempo al eliminar los desplazamientos.
¡Conoce a tus profesores!
¡Conoce a tus profesores!