Duración
10 Meses / 600 Horas
Horarios
Mañana / Tarde
Comienzo
Octubre 2024
Campus
Online
El Máster Superior en Producto Digital Online más potente del mercado.
Estudia en la Escuela donde se forman los profesionales.
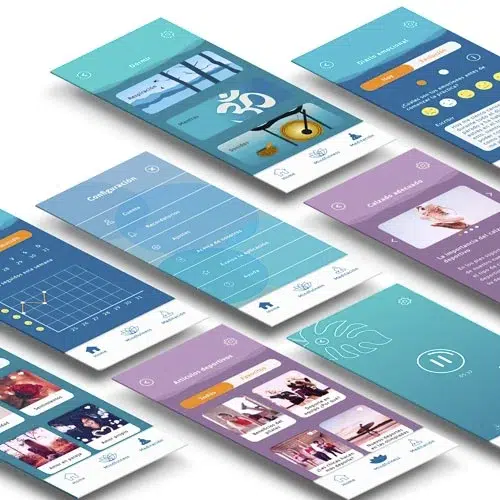
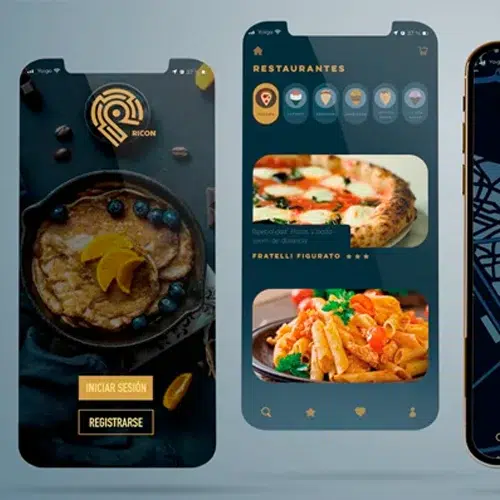
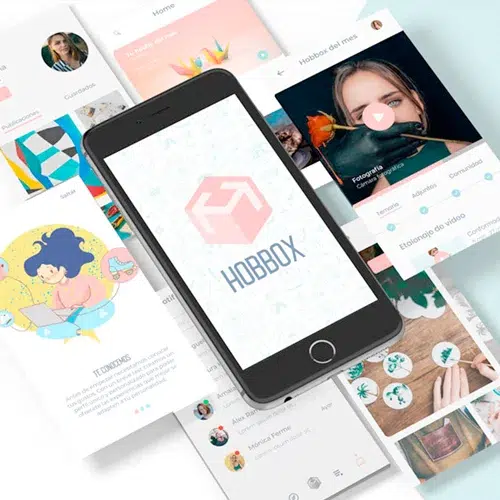
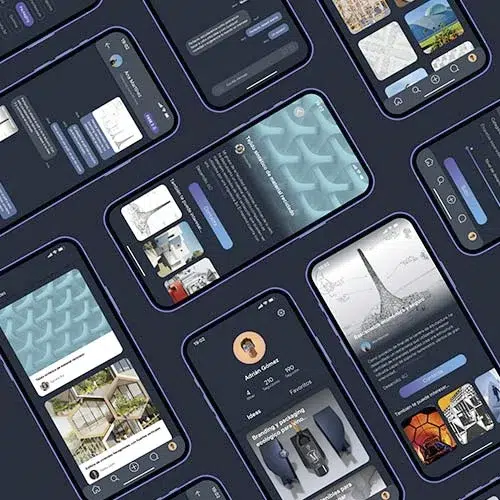
El Diseño UX/UI es como el área molón que fusiona dos mundo: la lógica y la creatividad, para fabricar productos digitales. La Experiencia de Usuario (UX) estudia la usabilidad del producto, o sea, cómo se comporta el usuario al navegar por una app o un website. Por otro lado, el Diseño de Interfaz (UI) se centra en hacer que el diseño visual y la estética sean atractivas, usando elementos como los colores, los botones o la combinación de tipografías.
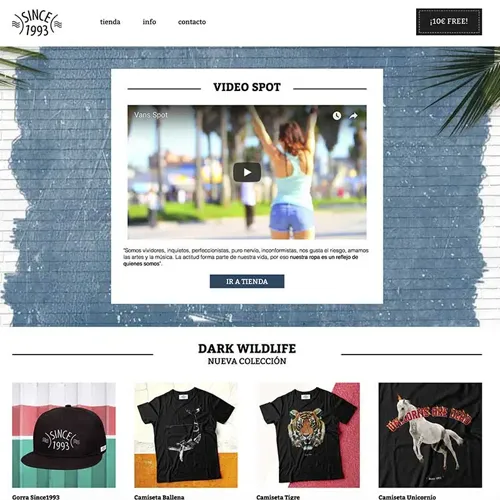
El Desarrollo Web es la magia de construir sitios web a golpe de código y programación. Esta disciplina se compone de dos partes: backend, que es la estructura y contenido de ese sitio web, y el frontend, que es la parte más visual y de interactividad con el usuario que navega por la página web.
En los primeros módulos del Máster Superior en Producto Digital Online, te formarás en las disciplinas UX/UI, con prácticas de todo tipo, para que puedas crear proyectos profesionales desde la base. Te empaparás de los fundamentos de usabilidad, prototipado y diseño de la mano de las herramientas Nocode. Te introducirás en estas dos disciplinas para aprender a sacar todo el jugo a tus proyectos, aplicando las técnicas, metodologías y herramientas para hacer de tus ideas diseños innovadores y potentes.
En la segunda fase del Máster Superior en Producto Digital Online, te sumergirás en las tendencias top-notch del desarrollo front-end y back-end, cargándote con habilidades para manejar tecnologías clave como HTML5, CSS3 y JavaScript, además de frameworks para la interfaz de usuario. También profundizarás en los servidores y la gestión de datos con Node.js, Express, y bases de datos como SQL y NoSQL, todo para transformarte en un desarrollador web top.
Contenido
Todo lo que necesitas aprender para trabajar en la industria.
Nuestro Campus Online ofrece la mejor experiencia de aprendizaje en remoto.

Aprende Online
Esta modalidad nos permite eliminar las barreras geográficas y ofrecer la calidad de nuestra formación a cualquier persona de habla hispana de cualquier parte del mundo. Además, supone un importante ahorro económico al no pagar por nuestras instalaciones y de tiempo al eliminar los desplazamientos.
- Clases en directo
- Grabación de las clases
- Horarios América / Europa
- Comunidad Internacional
- Certificado Global
¿Quieres conocer más sobre nuestras instalaciones?
Los mejores profesores te acompañarán en cada momento.

Enrique Albalad
Postproducción

Iván Carnero
Diseño Gráfico

Dámaso González
Videojuegos

Sergio Galán
Animación 3D

Juan Jesús Martínez
Ilustración

Luis Tomás
Concept Art

Jesús Palacios
Diseño Gráfico | UX/UI

Adrián Heras
Desarrollo Web

Andrés Hernández
Motion Graphics

Arturo Gulín
3D Generalista

José Serrano
Animación 2D

Jesús Jiménez
Efectos Visuales


¡Resolvemos todas tus dudas!
El Proceso de Admisión es muy sencillo.
En nuestra Escuela no tenemos requisitos de entrada, para que cualquier persona pueda acceder a una formación de máxima calidad.

Habla con nosotros y resuelve todas tus dudas.

Reserva cuanto ante una de las plazas disponibles.

Empieza tu Máster Online con nosotros.